WordPressを安全にカスタマイズする事前準備のやり方【第2回】です。
自分のPCにデモサイトを作成できる
所要時間の目安:約30分
事前準備の全体像を見たい方はこちら

今回は無料ソフト「LOCAL」を使って、自分のPCにWordPressサイトを作成していきます。
【第1回】と比べると作業量が多いですが、順番に解説していきます。
難易度は高くないので安心してください。
今回のステップでデモサイトが完成します。
それでは早速やっていきましょう!
LOCALとは
無料で使えるWordPress開発者向けのソフトです。
(※プラグインではありません)
ローカル環境(自分のPC)を使って、簡単にWordPressサイトを作成できます。
- 自分のパソコン = ローカルコンピュータ
- インターネットなし = ローカルネットワーク
で作る仮想のインターネット環境のこと。
インターネットに接続しないため、第3者から閲覧されることがありません。
LOCALの信頼性について
アメリカの「WP Engine」という企業が提供しています。
WordPressに特化したホスティング会社としては世界トップシェアで、
優れたWordPressホスティング(サーバー)会社として、Google Cloudでも紹介されています。
LOCALでできること
インターネットに接続しないため、本来なら仮想サーバーも準備する必要がありますが、LOCALは仮想サーバーの役目も果たしてくれます。
WordPressに特化しているため、
- WordPress自動インストール
- ワンクリックログイン機能(ログイン不要)
- ライブリンク(プレビュー共有)機能
- Googleドライブなどクラウドサイトとの連携
など他にも多くの便利な機能があります。
インストール&初期設定
それではインストールしていきましょう。
サイトは英語ですが順番に解説します。
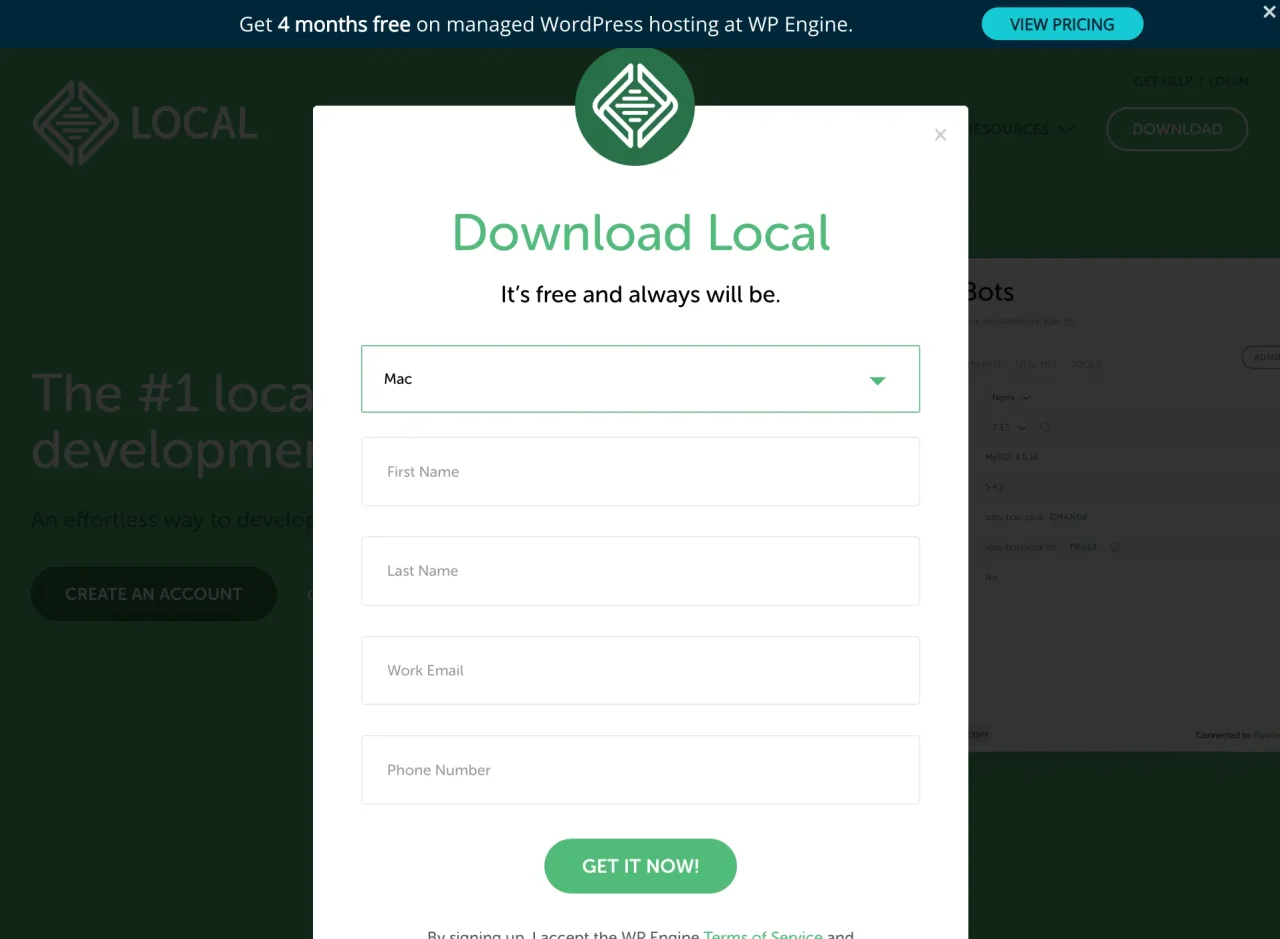
- 「Please choose your platform」から自分のOSを選択
- 名前
- メールアドレス
- 電話番号
「GET IT NOW!」をクリック

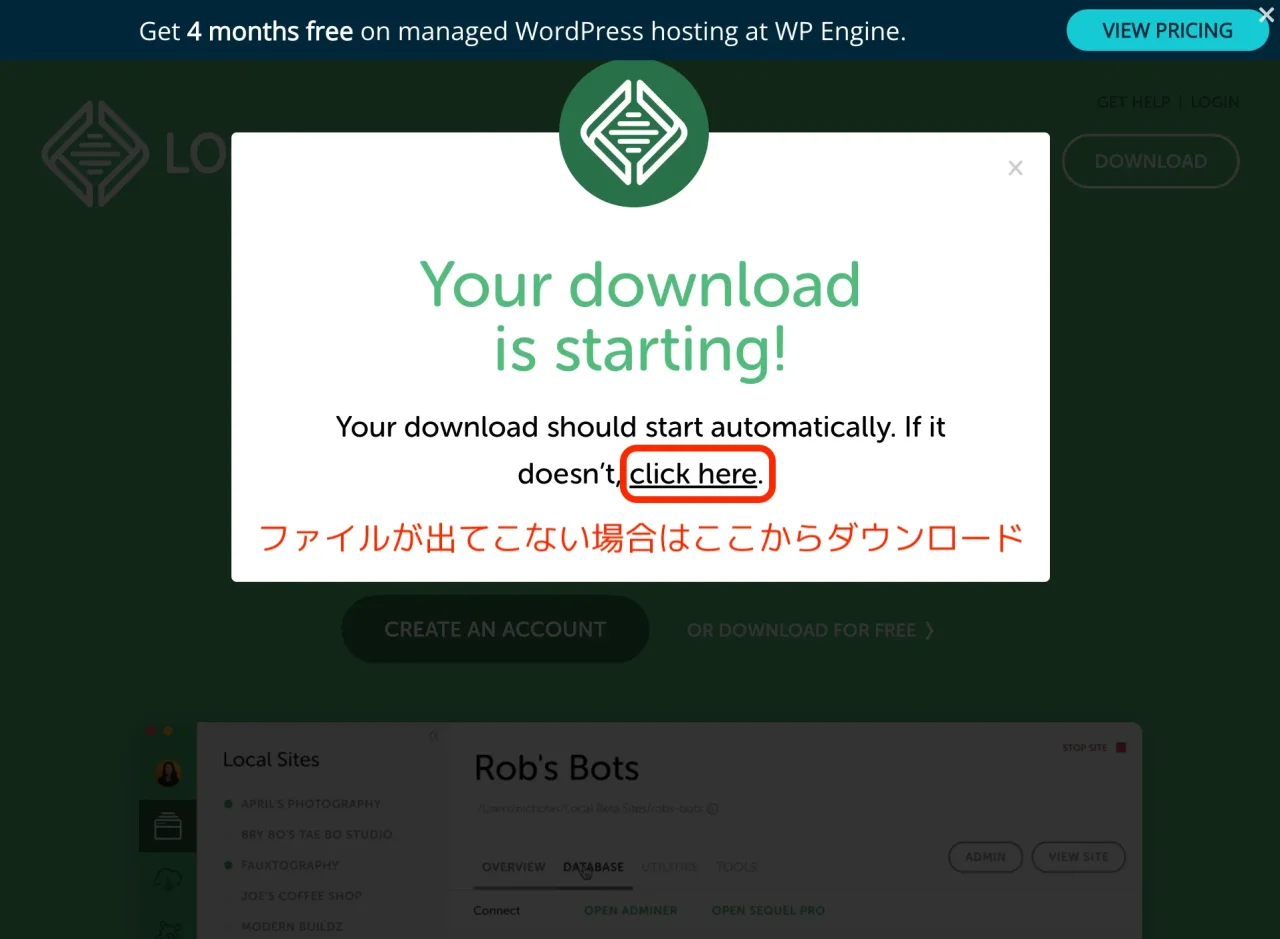
ダウンロードファイルが出てきますので、自分のPCにインストールします。
ファイルが出てこない場合は手動でダウンロードできます。

インストール完了後、利用規約の同意画面になるので同意する場合はチェックして進みます。

エラーレポートを送信するか聞かれます。
どちらを選んでも大丈夫です。

利用状況のレポートを送信するか聞かれます。
どちらを選んでも大丈夫です。

「Welcome to Local!」と表示されればインストール&初期設定は完了です。

同じ画面で無料アカウントを作成するか聞かれます。
今回のステップはアカウントなしでも完了できますが、作成すると以下のサービスが無料で使えるようになります。
- ライブリンク(URL)を使って第3者にデモサイトを共有する
- クラウドバックアップアドオン(拡張機能)でクラウドへサイトバックアップを自動化する
アカウントは後から作成することも可能です。
デモサイト立ち上げ
LOCALを使う準備が整ったら、デモサイトを立ち上げていきましょう。
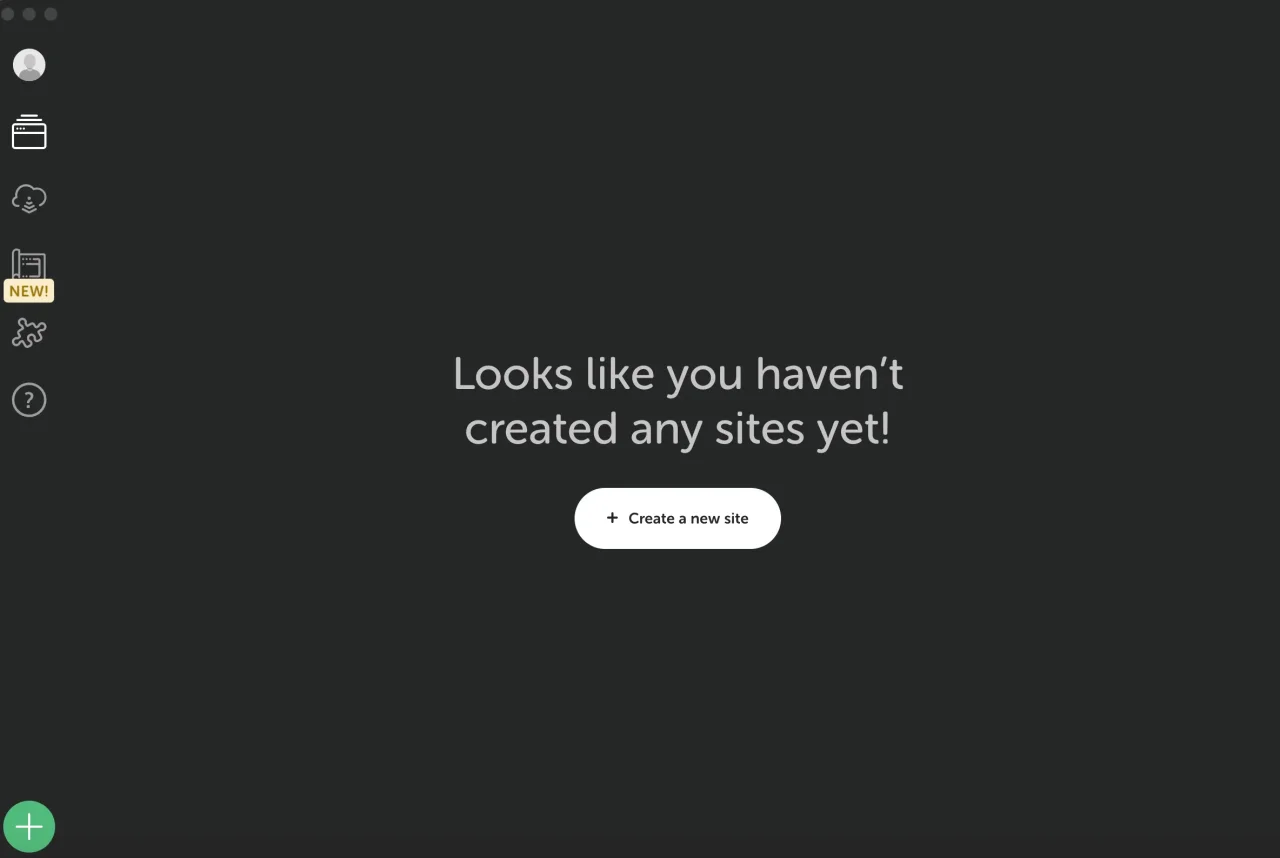
以下の画面になるので、「Create a new site」をクリックします。

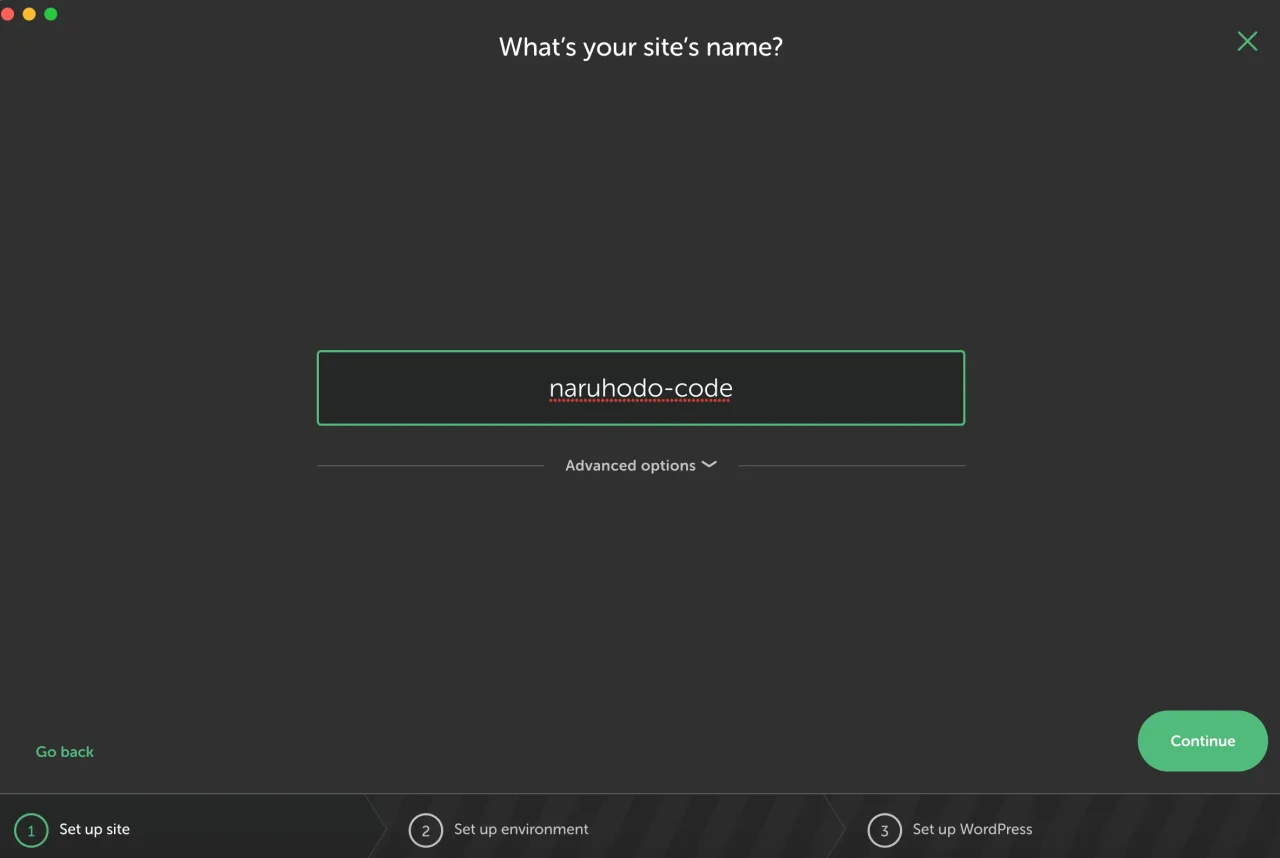
サイトの名前を聞かれるので、任意の名前を入力しましょう。
デモサイトを一つ作りたいのであれば、サイト名と同じで問題ないでしょう。
全く関係ない名前でもOKです。
ローカル環境なので、公開中のサイトと名前が被っても問題ありません。
入力したら「Continue」をクリックします。

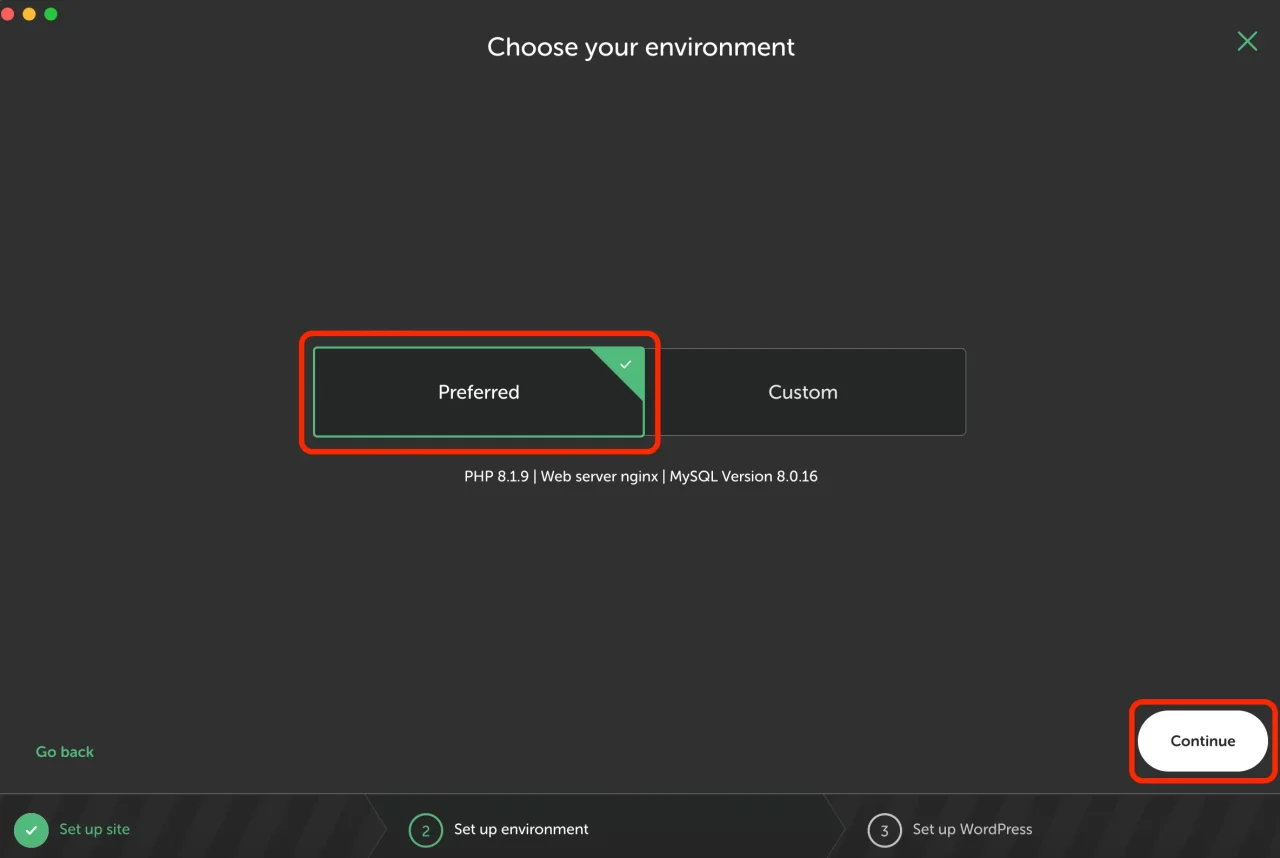
「Choose your environment」ではPHPなどの環境設定を聞かれるので、「prefered」を選択した状態でContinueをクリックします。
「custom」にした場合、
- PHP
- ミドルウェア
- MySQL
のバージョンなどを指定することが可能です。
プラグインやテーマが最新バージョンに対応していない場合は、環境を合わせる必要があります。
基本的には最新バージョンを使える状態に保つことが、セキュリティ的にも望ましいです。

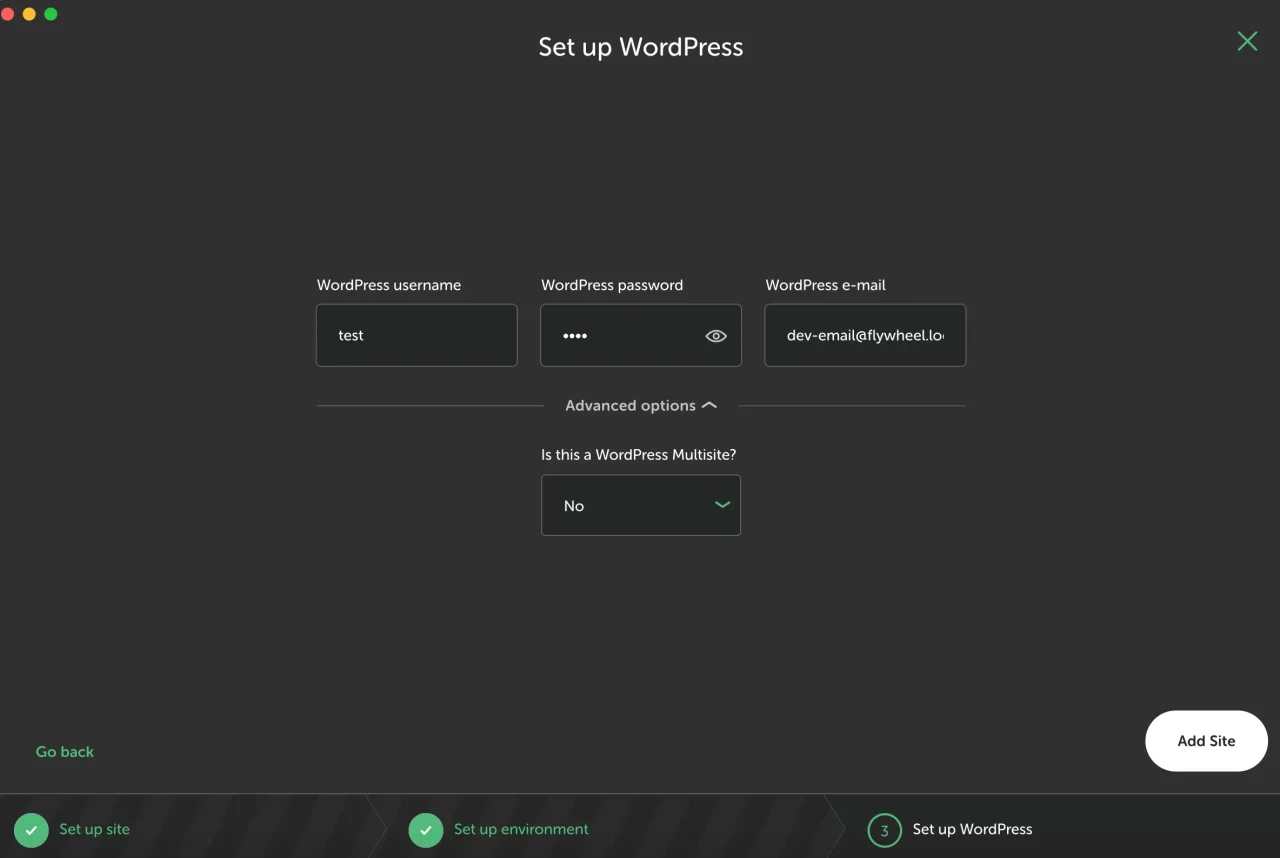
次に、WordPressのアカウント設定をします。
本来は非推奨ですが、アカウント・パスワードどちらも「test」にしてみます。
アルファベット1文字でも大丈夫です。
(この後アカウントごと移行してくる予定なので、すぐに変更されるからです。)
メールアドレスは未入力で問題ありません。
「Add Site」をクリックします。
アカウント情報は後ほど使うので覚えておいてください

PCのパスワードなど求められた場合は入力しましょう。
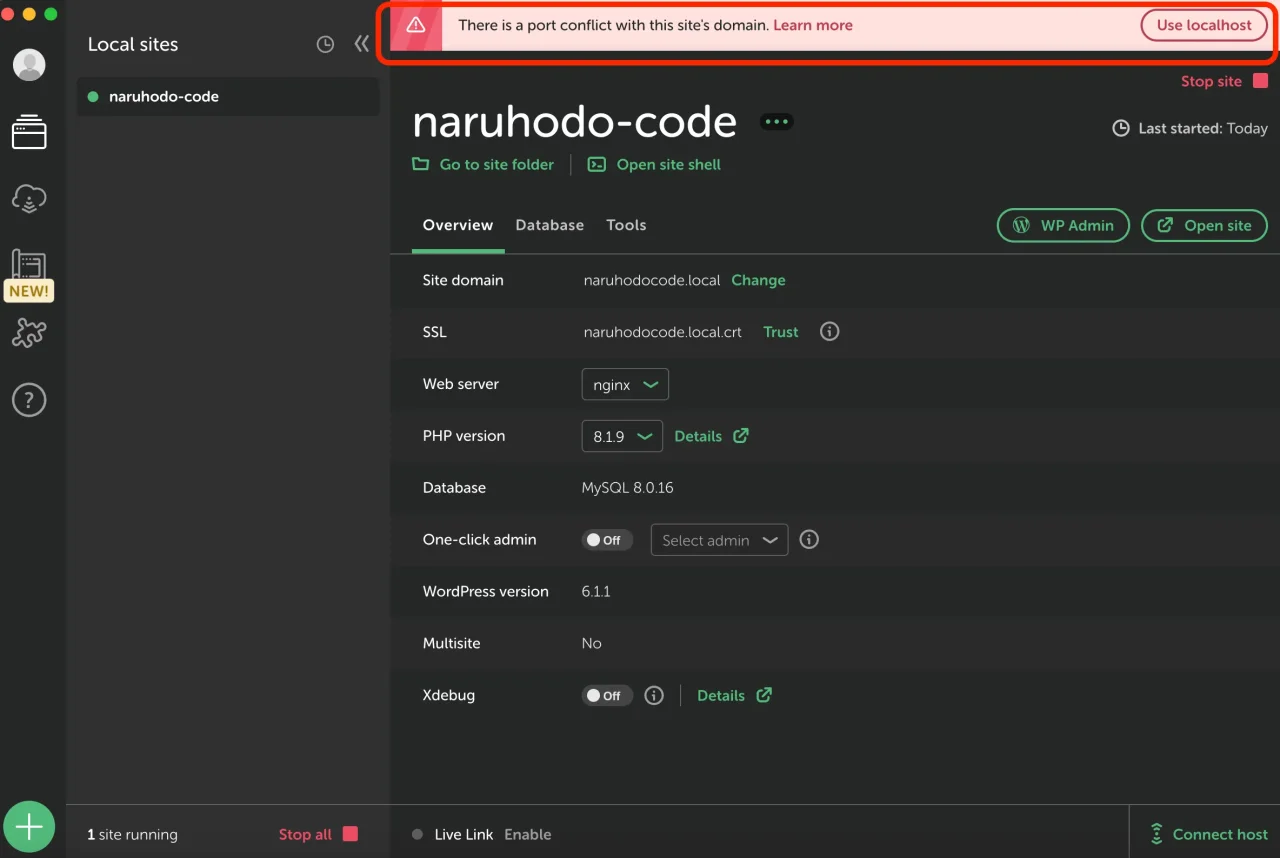
作成したサイト名などの一覧が表示されれば成功です!

画像の表示がでた場合は右の「Use localhost」を押しましょう。
localhostとは先程ご紹介したローカル環境のことです。
ネットワークに接続していない自分のIPアドレス=localhostとなります。
サイトデータのインポート
さて、デモサイト完成まであと少しです。
サイトをインポートしていきましょう。
ここで【第1回】で作成したサイトのエクスポートデータが登場します。
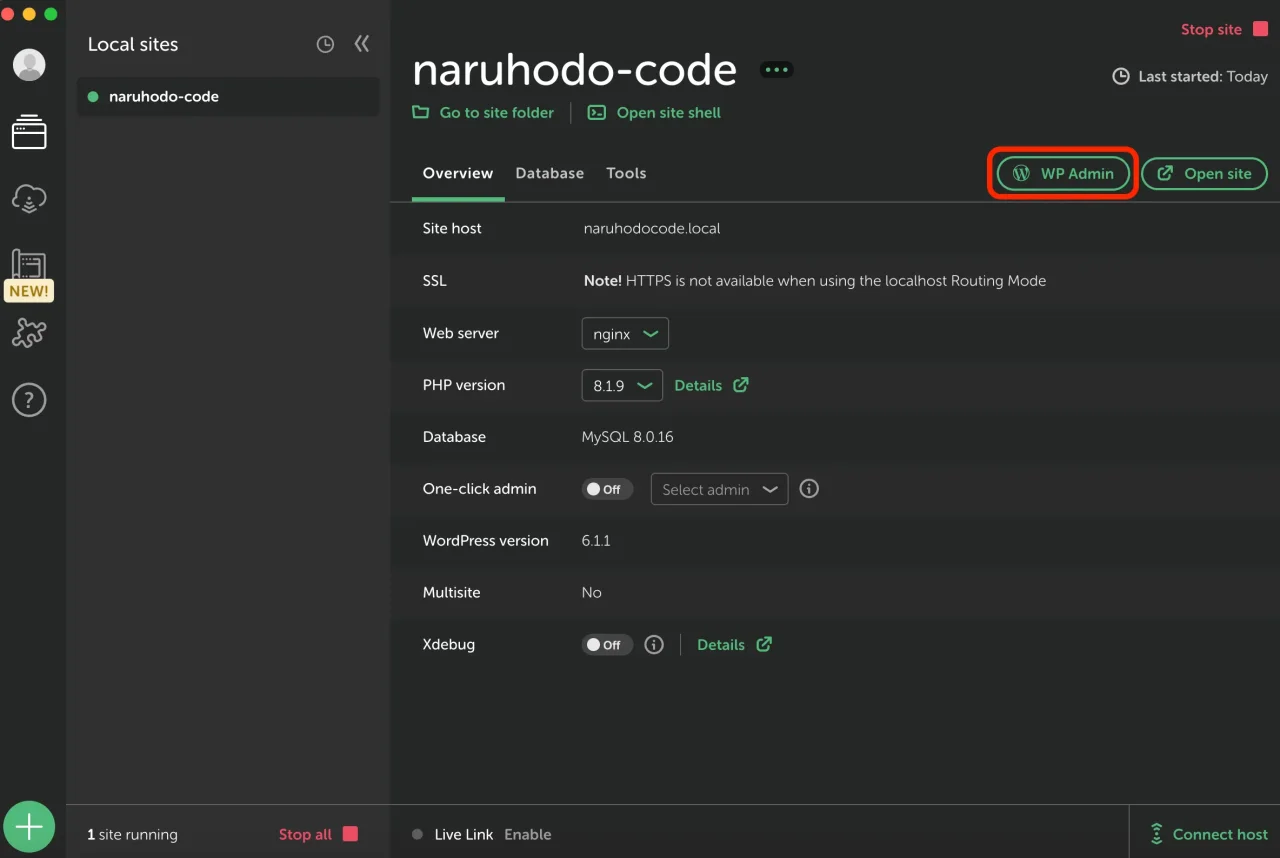
先程立ち上げたLOCALのデモサイトの右上「WP admin」をクリックします。

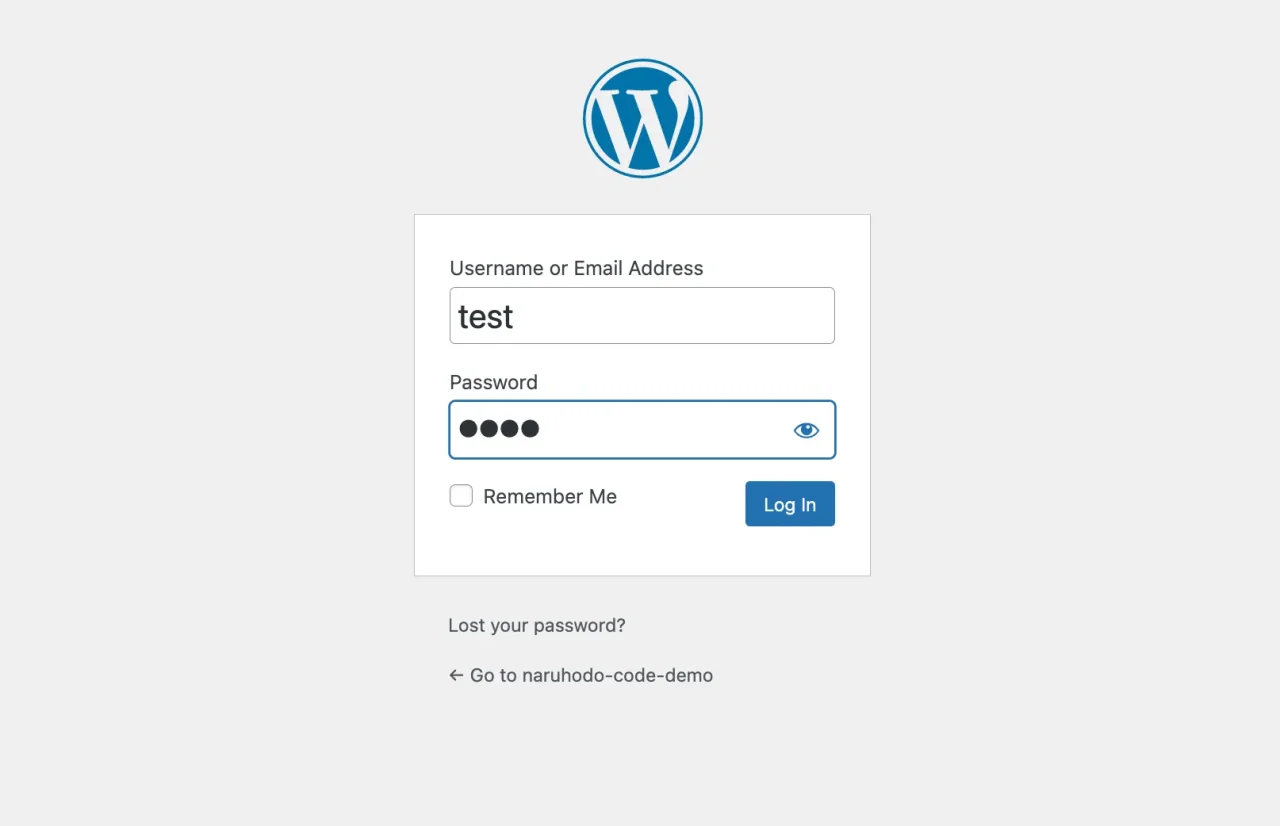
WordPressの管理画面になるので、先程設定した「test」を入力します。

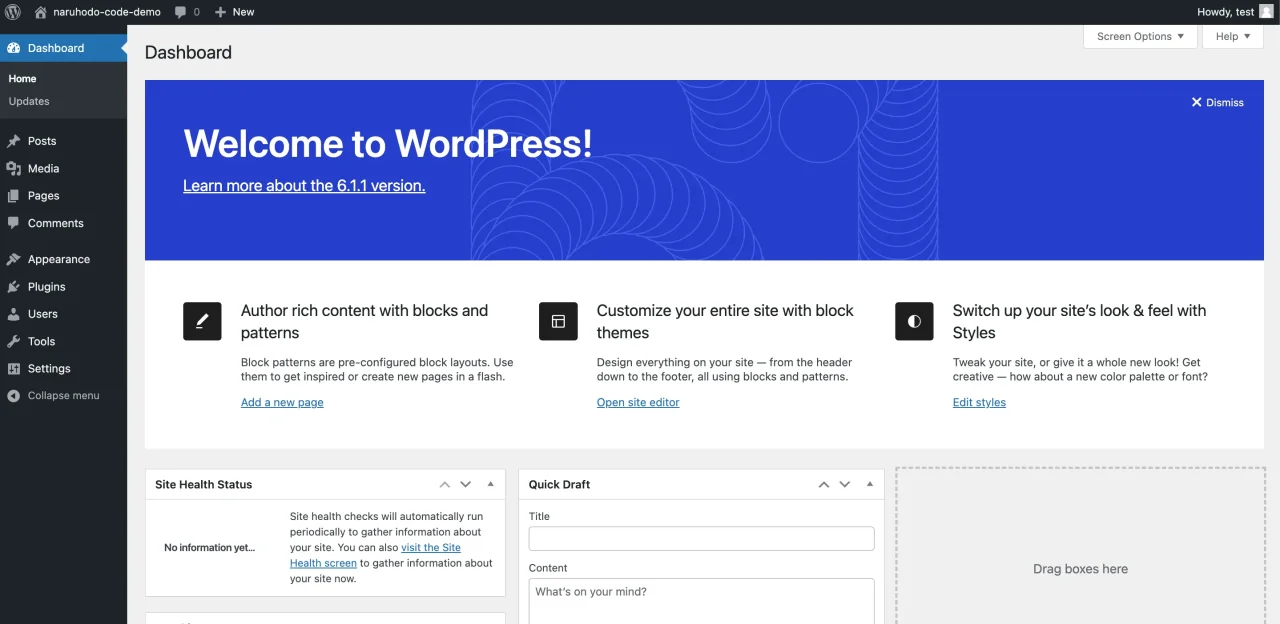
無事ログインでき、おなじみの管理画面が英語で表示されています。
パスワードによっては警告が出る場合がありますが、すぐ変更されるので無視して大丈夫です。

【第1回】で本サイトにインストールしたプラグインを、デモサイトにもインストールしていきます。
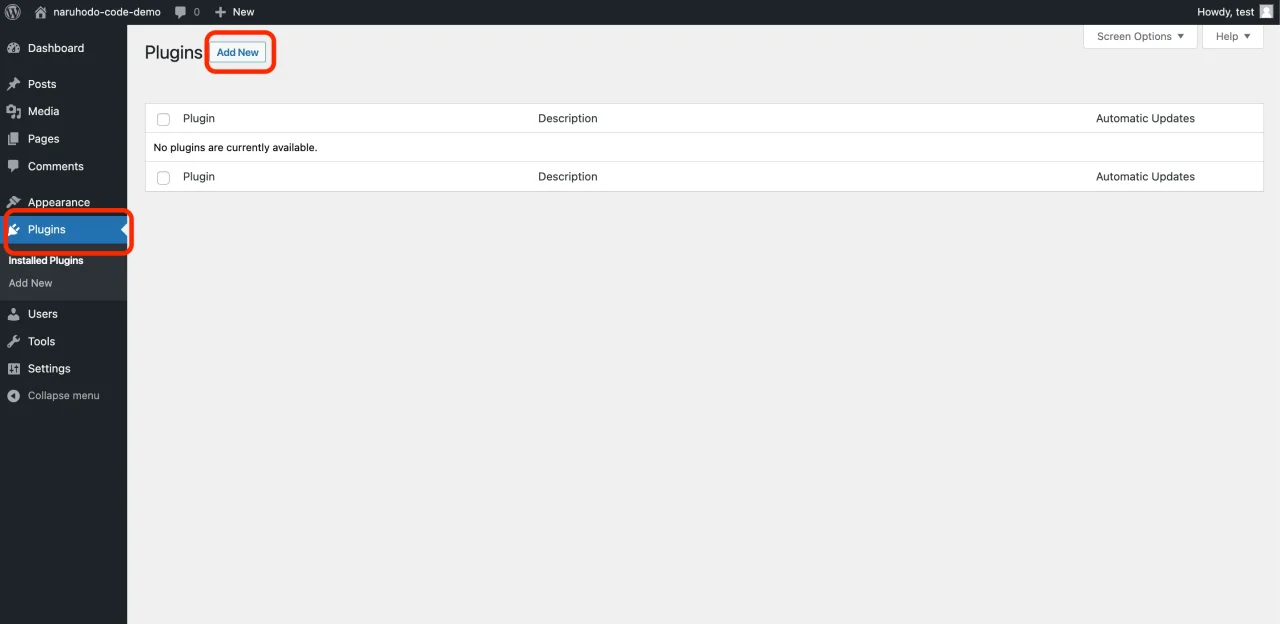
「Plugins」の「Add New」をクリックし、

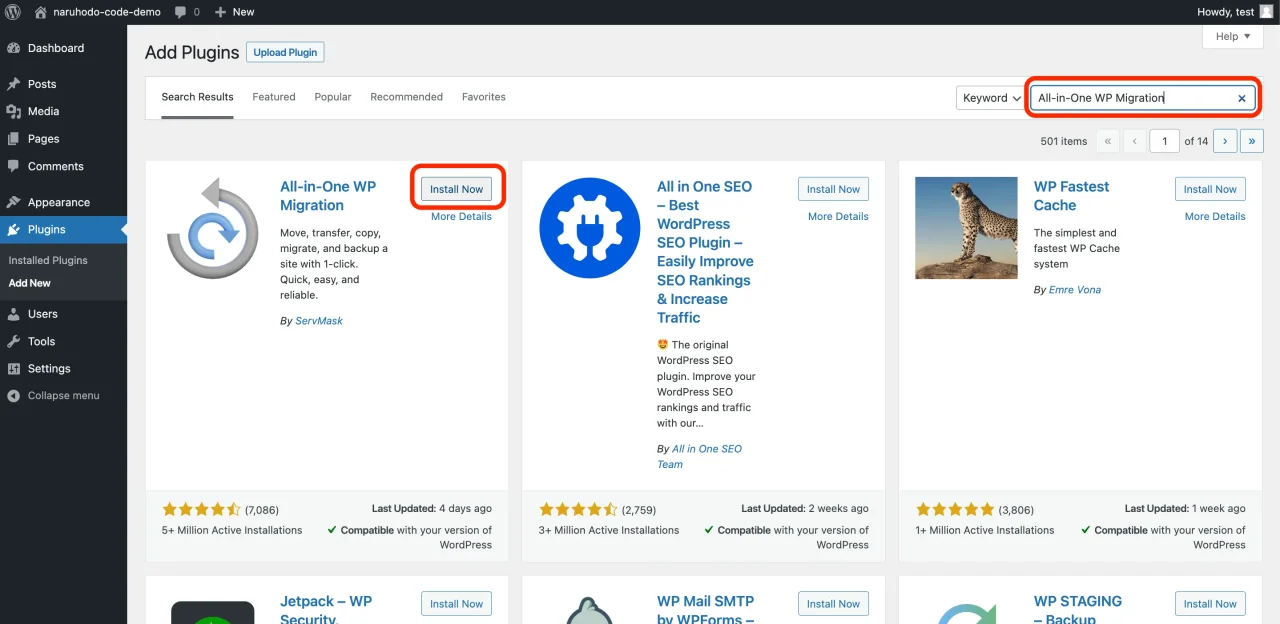
検索欄に「All-in-One WP Migration」と入力して、「Install Now」をクリック。
完了したら「Activate」をクリックします。

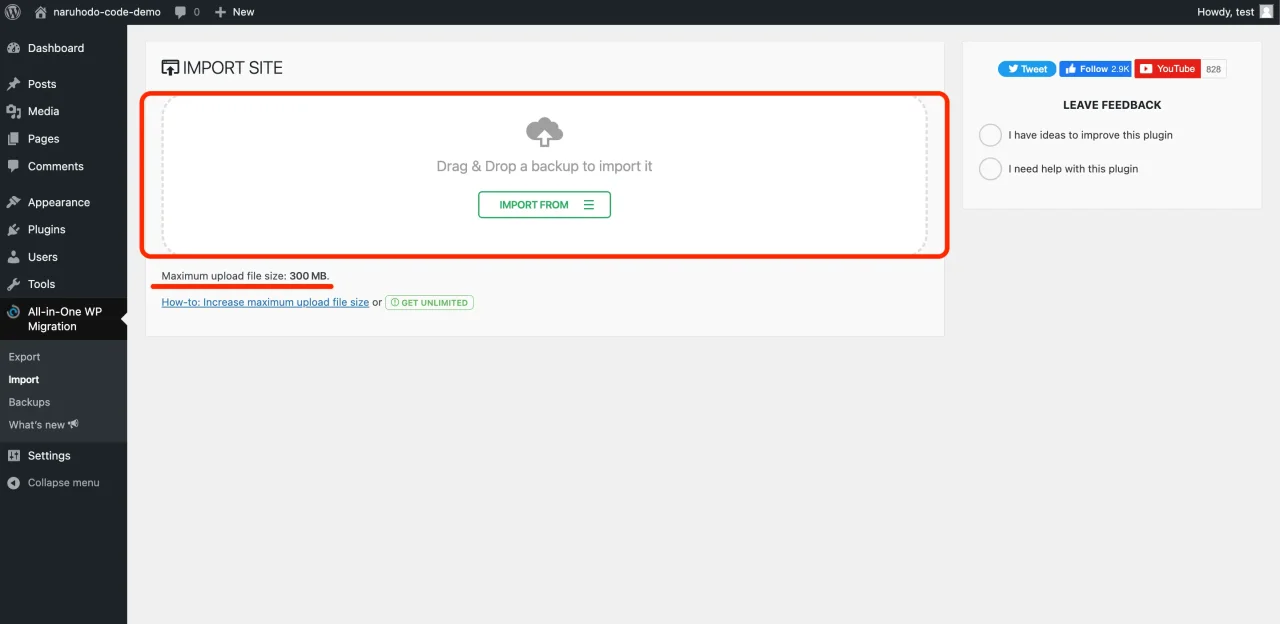
管理画面左のツールバーに「All-in-One WP Migration」が出てくるので、「Import」をクリックします。
【第1回】で作成した本サイトのファイルを、枠内にドラック&ドロップします。

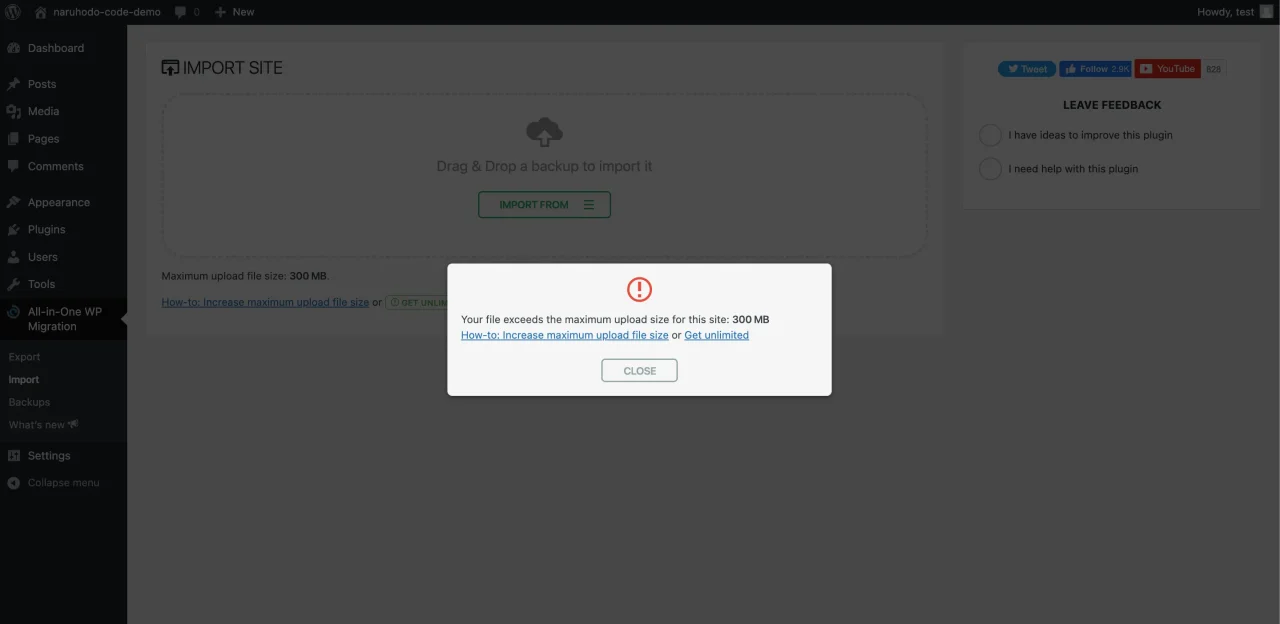
ここで、以下のような画面になってしまう場合は容量オーバーです。

このままだとアップロードできないので、インポート容量を増やしましょう。
具体的な増やし方についてはこちら

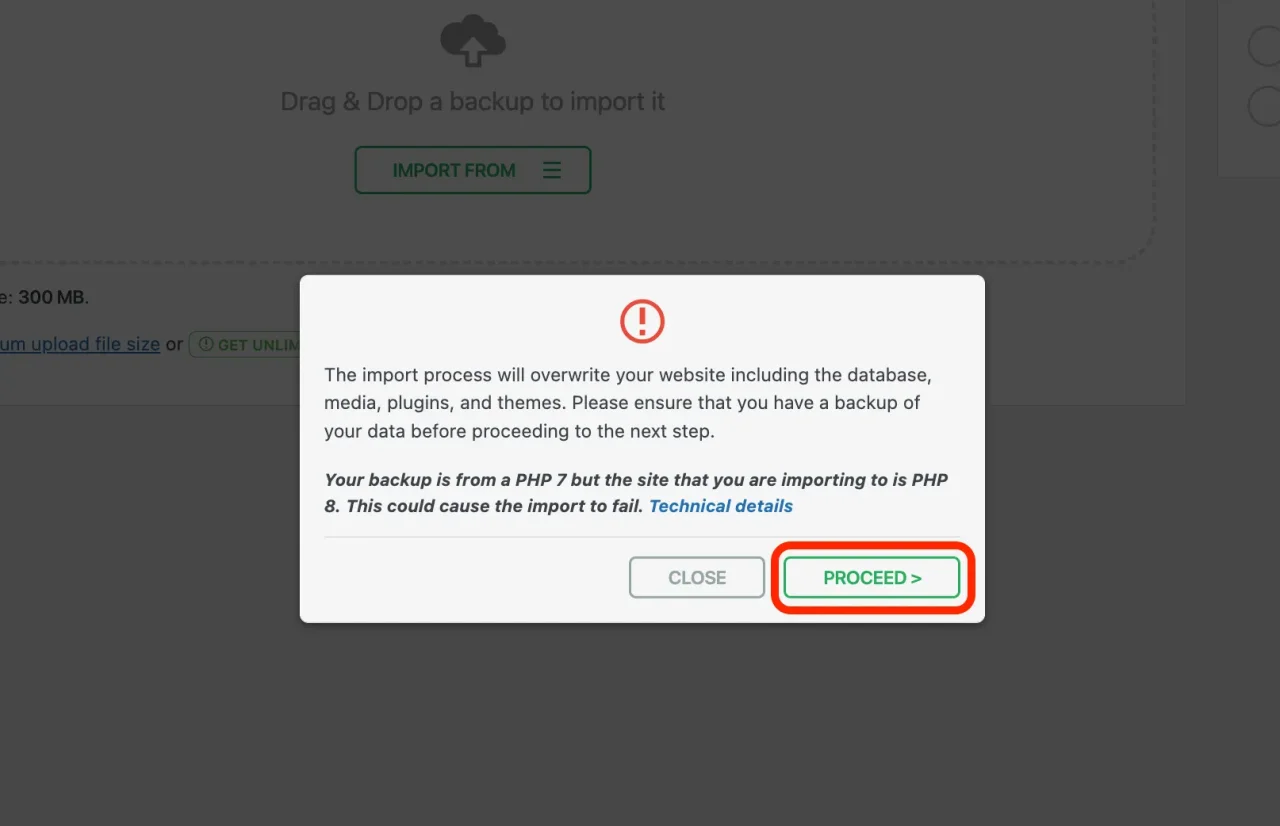
うまくインポートできた場合はこのような確認画面になります。
アップするファイルに問題がなければ「PROCEED」をクリックします。

インポートが開始されます。
容量によっては少し時間がかかります。
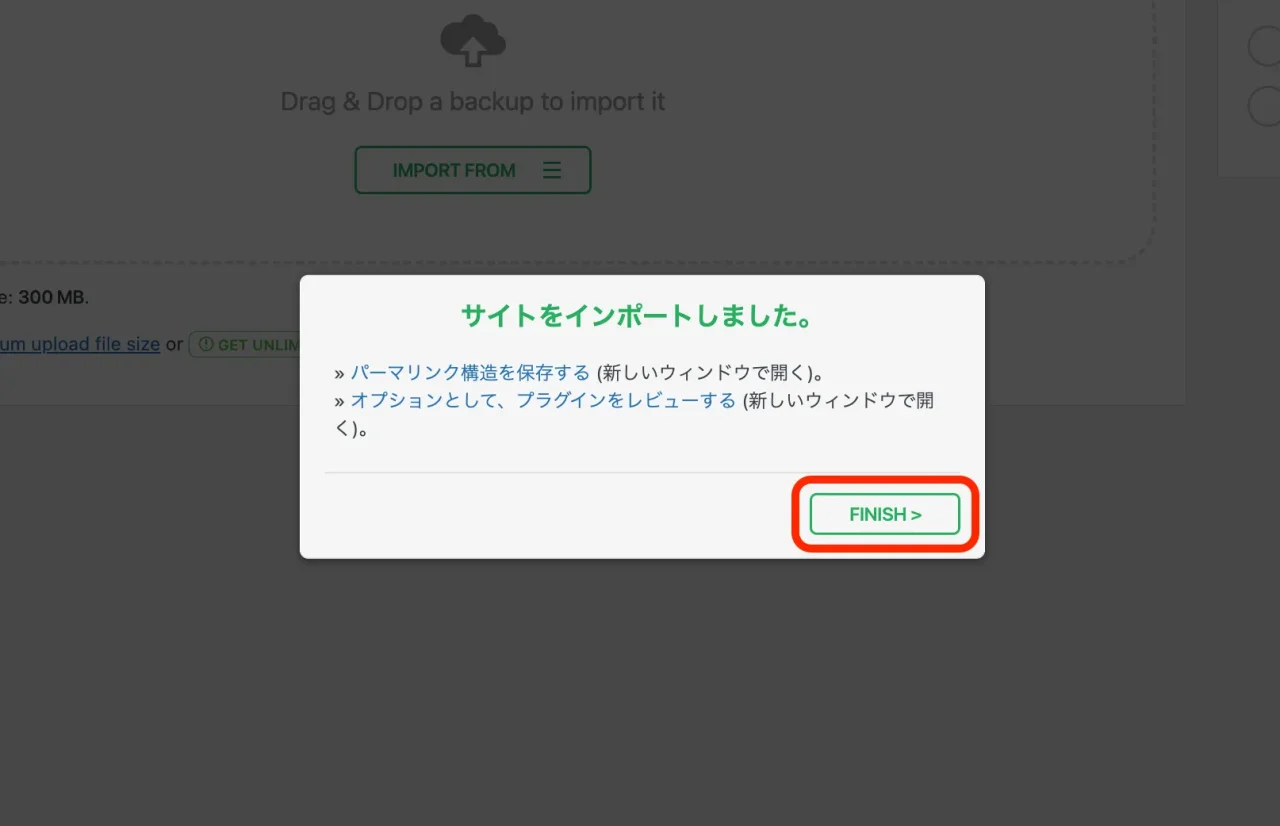
完了するとこのような画面になるので、「FINISH」をクリックします。

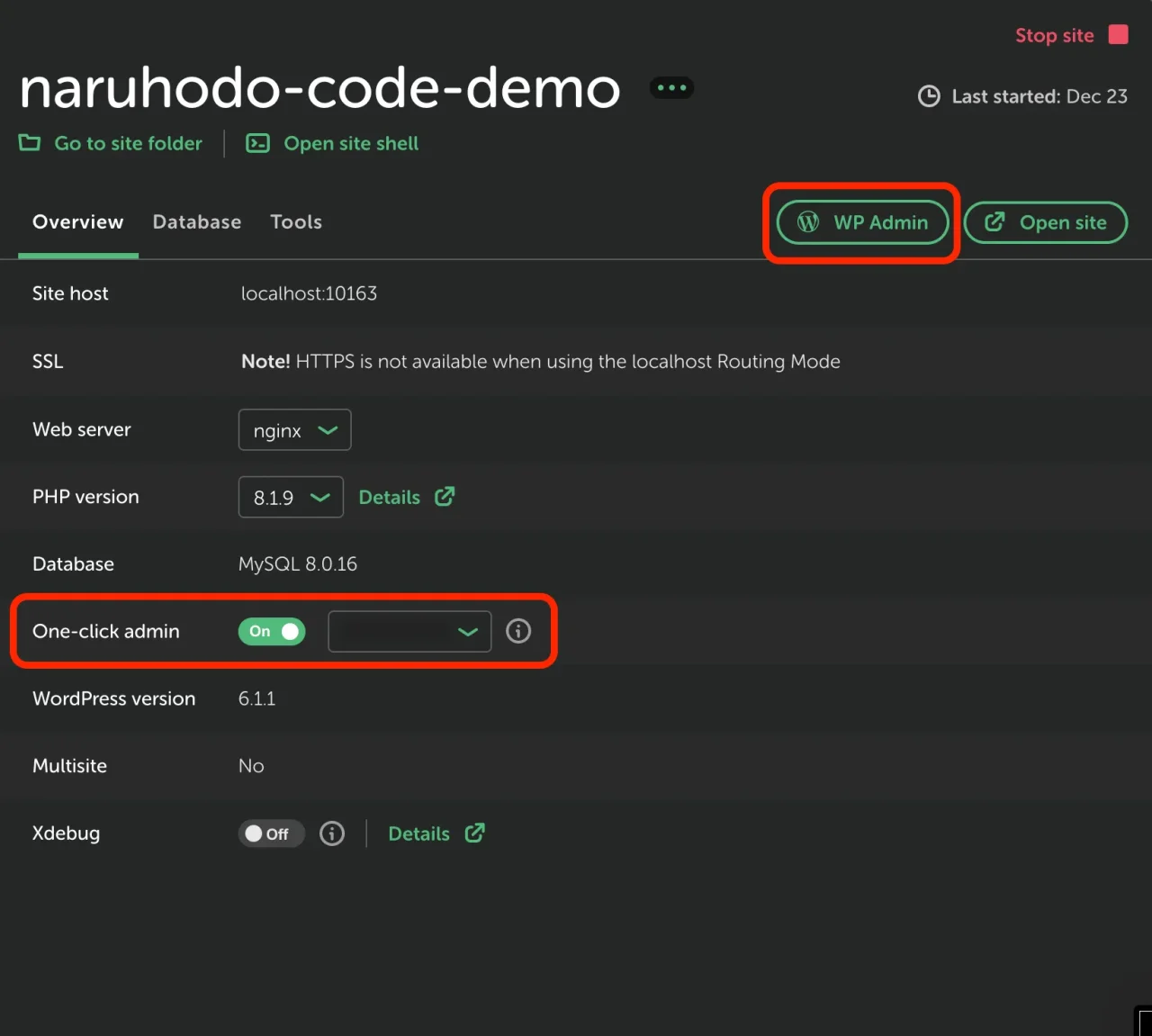
ここで便利なワンクリックログイン機能を使いましょう。
「One-click admin」を「On」にして、アカウントを選択します。
WordPressの管理画面にログインする際には、「WP Admin」をクリックします。
ワンクリックログイン機能を「On」にすると、自動でログインできます。
管理画面が本サイトと同じように表示されます。
手動でログインする場合は本サイトのアカウント情報を入力しましょう!

確認のため、サイトを表示してみましょう。
URLを見ると、
http://localhost:00000/
と表示され、ローカル環境であることが確認できるかと思います。
無事、本サイトのコピー【デモサイト】の立ち上げは完了です。
お疲れ様でした。
まとめ
自分のPCにデモサイトを立ち上げる方法をご紹介しました。
「LOCAL」はコードを書かない人にとって馴染みがないかもしれませんが、WEBサイトを運営できるレベルであれば十分使えるかと思います。
全てローカル環境でのことなので、失敗してもノーリスクです。
次回はWordPressのテーマを利用している方向けに、子テーマの作成方法についてご紹介します。
第3回はこちら