WordPressを安全にカスタマイズする事前準備のやり方【第3回】です。
WordPressカスタマイズに必要な子テーマの作成方法が分かる
所要時間:20分
事前準備の全体像を見たい方はこちら

WordPressのカスタマイズには、基本的に子テーマが必要となります。
現在使用しているテーマを親テーマとし、親テーマの機能を引き継ぎつつ、必要に応じてカスタマイズできるテーマのことです。

テーマによっては子テーマが用意されている場合があるので、一度確認してみてください。
その場合は、親テーマと同じくテーマをアップロードするだけです。
子テーマを有効化することで、親テーマも同時に読み込まれます。
子テーマを配布している場合はダウンロードの上「子テーマのアップロード」から進めてください。
今回のゴール
子テーマを前回作成したデモサイトにアップする
それではやっていきましょう。
子テーマの必要性
WordPressやPHPのバージョンアップがあるため、テーマは無料・有料問わず、定期的にアップデートがあります。
- 制作会社などがあなたのサイトのためにテーマを0から開発した場合
- テーマのサポートが終了している場合
アップデートした際に新しいテーマが上書きされるため、せっかくカスタマイズしても消えてしまいます。
子テーマは別テーマなので、アップデートの影響を受けません。
これが、子テーマが必要な理由です。
子テーマの作成方法
子テーマに最低限必要なのは以下のファイルです。
- style.css
- functions.php
順番に作成方法をご紹介します。
まず、どこでも問題ないので、子テーマを作成するためのフォルダを作成します。
今回はデスクトップに作成していきます。

フォルダ名はテーマ名-child としてください。
(別名でも問題ないですが、わかりやすくするため推奨されています)
テーマ名にスペースが含まれる場合は削除してください。
今回は「sample-child」を作成しました。
style.cssの作成方法
続いてPCのテキストエディットやメモ帳を開きます。
以下のコードをコピーして貼り付けてください。
@charset "UTF-8";
/*
Theme Name: sample child(表示させたいテーマ名)
Template: sample(親テーマのディレクトリ名)
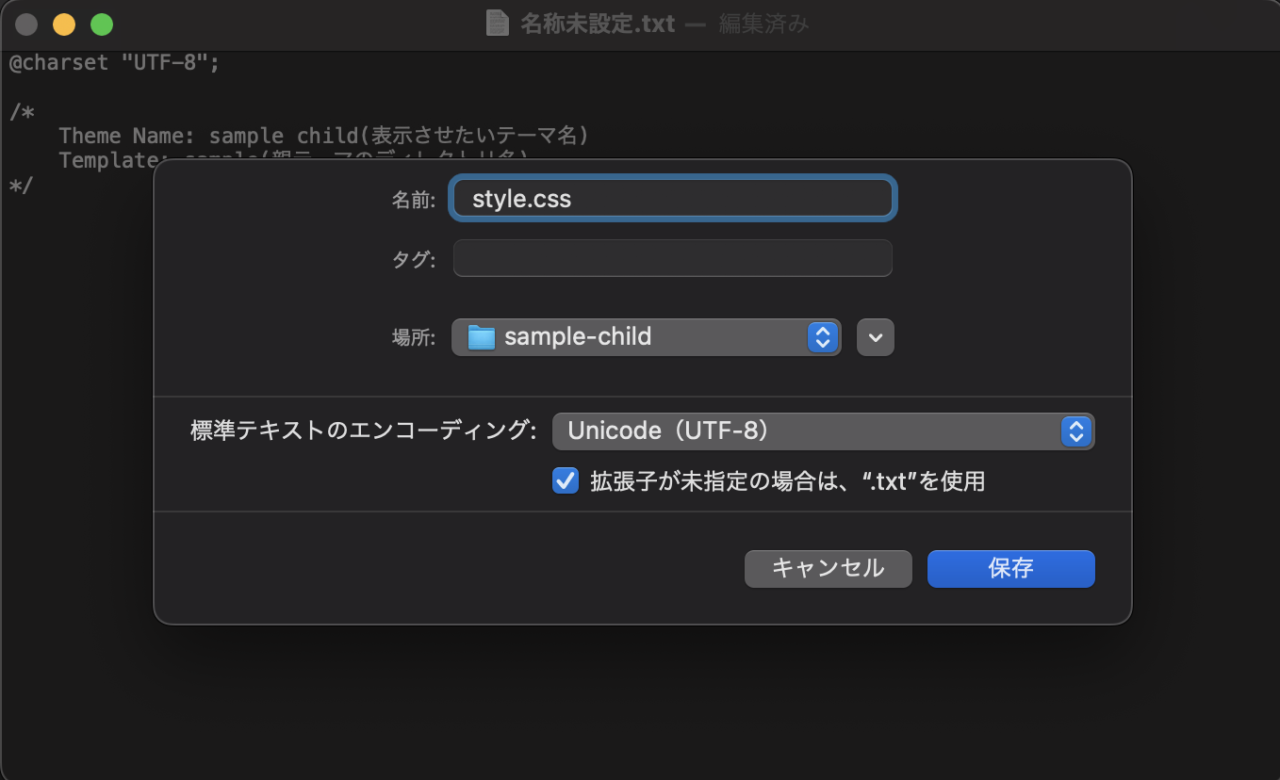
*/ファイル名を style.css として保存します。
ファイルの保存先は先程の「sample-child」フォルダ内にします。

注意点①:親テーマのディレクトリ名がわからない場合
親テーマの「テーマの詳細」をクリックします。
URLを確認します。
http://sample.com/wp-admin/themes.php?theme=sample
?theme=sample の「sample」部分がディレクトリ名です。
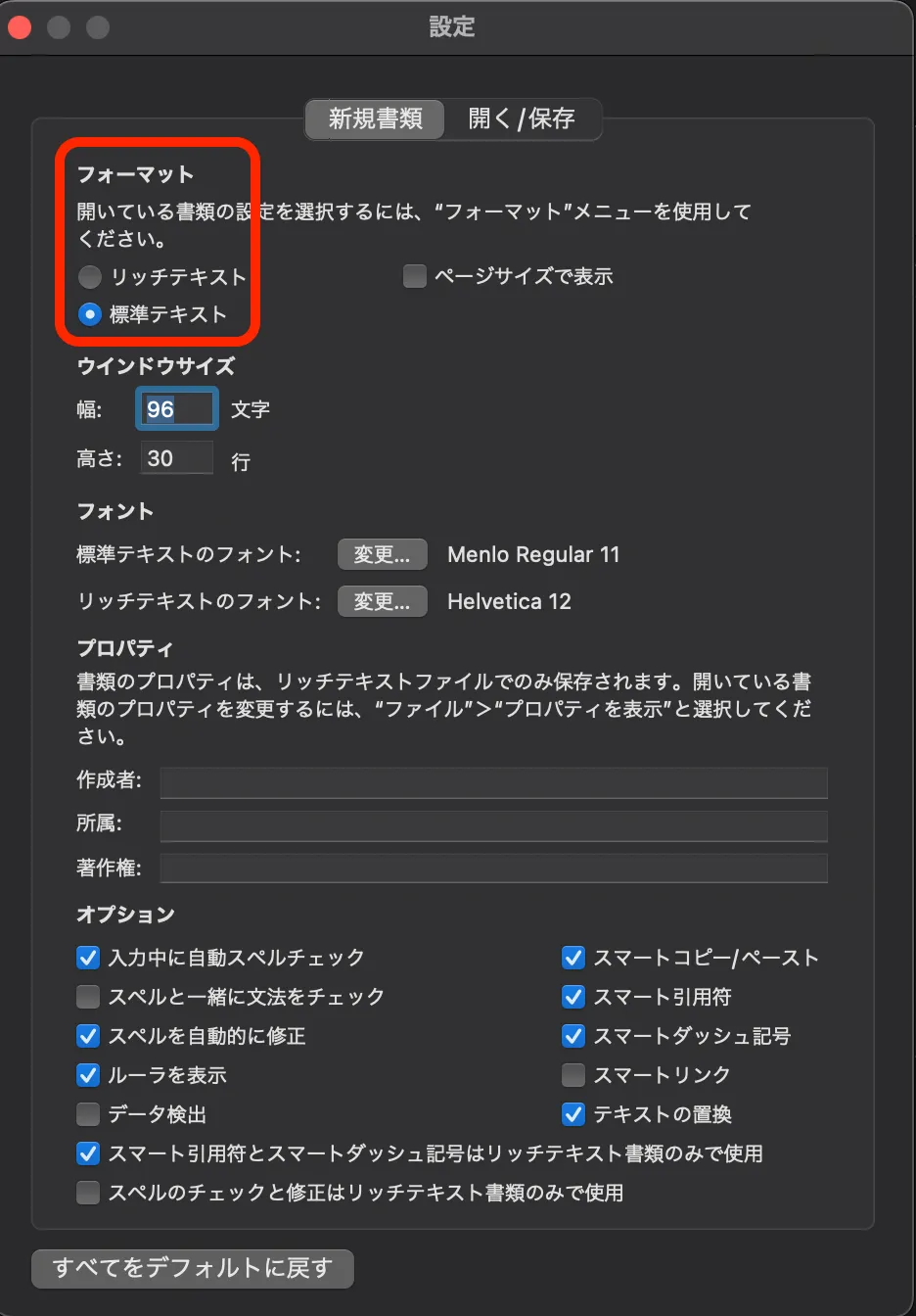
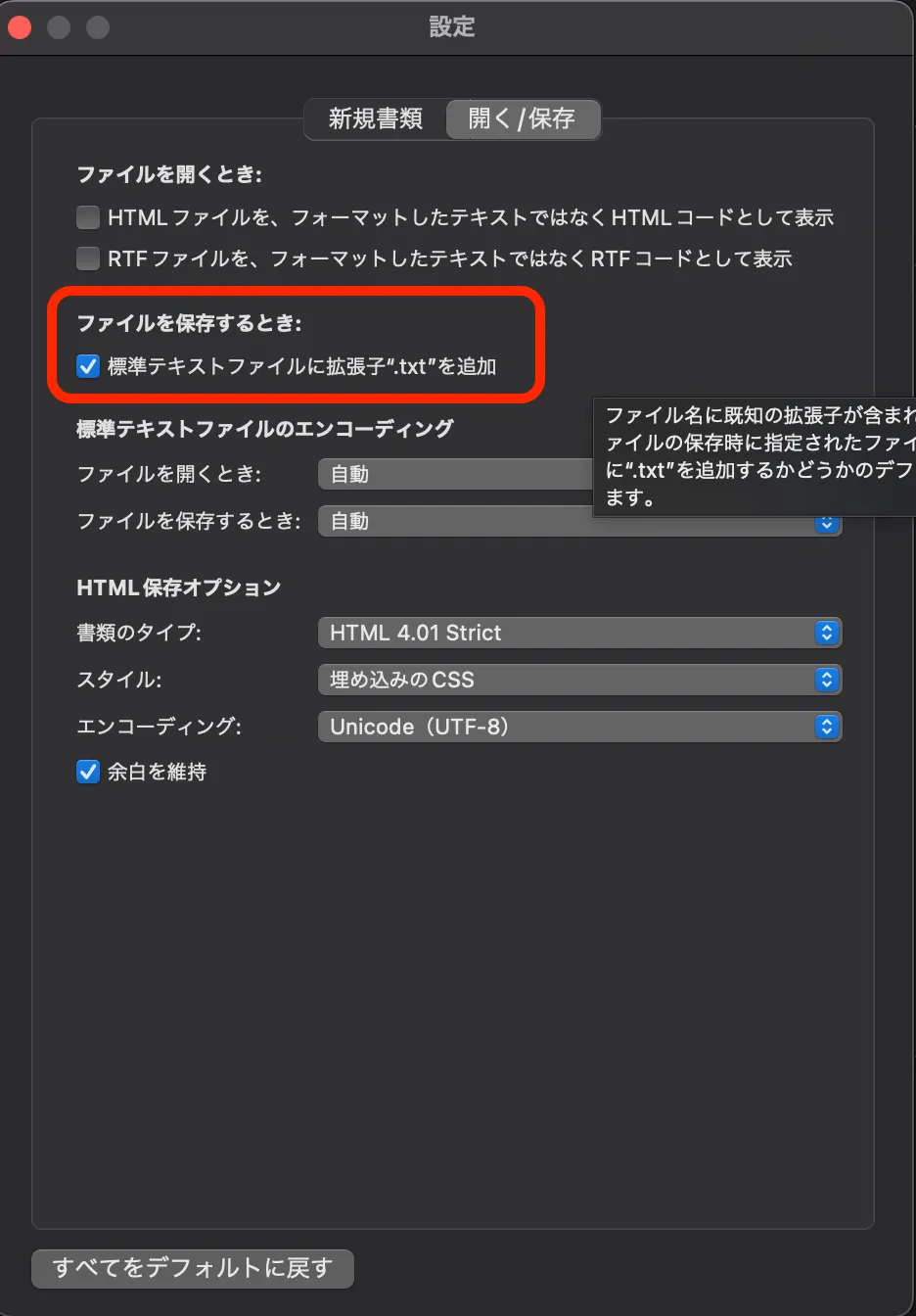
注意点②:保存時に拡張子が変更できない場合
リッチテキスト(.rtf)になっている場合があります。
設定を標準テキストに変更してから、再度新規作成してみてください。


functions.phpの作成方法
先程と同じくPCのテキストエディットやメモ帳に、以下をコピーして貼り付けてください。
<?php
add_action('wp_enqueue_scripts', 'sample_enqueue_styles');
function sample_enqueue_styles()
{
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}1・2行目の「sample_enqueue_styles」の「sample」は自分のテーマ名などに変更してください。
完了したら、sample-childフォルダ内に functions.php として保存します。
フォルダのzip化
作成したフォルダ(今回であれば「sample-child」)を圧縮します。
macであれば右クリックで圧縮可能です。
sample-child.zip となればOKです。
これで子テーマの作成は完了です。
子テーマのアップロード
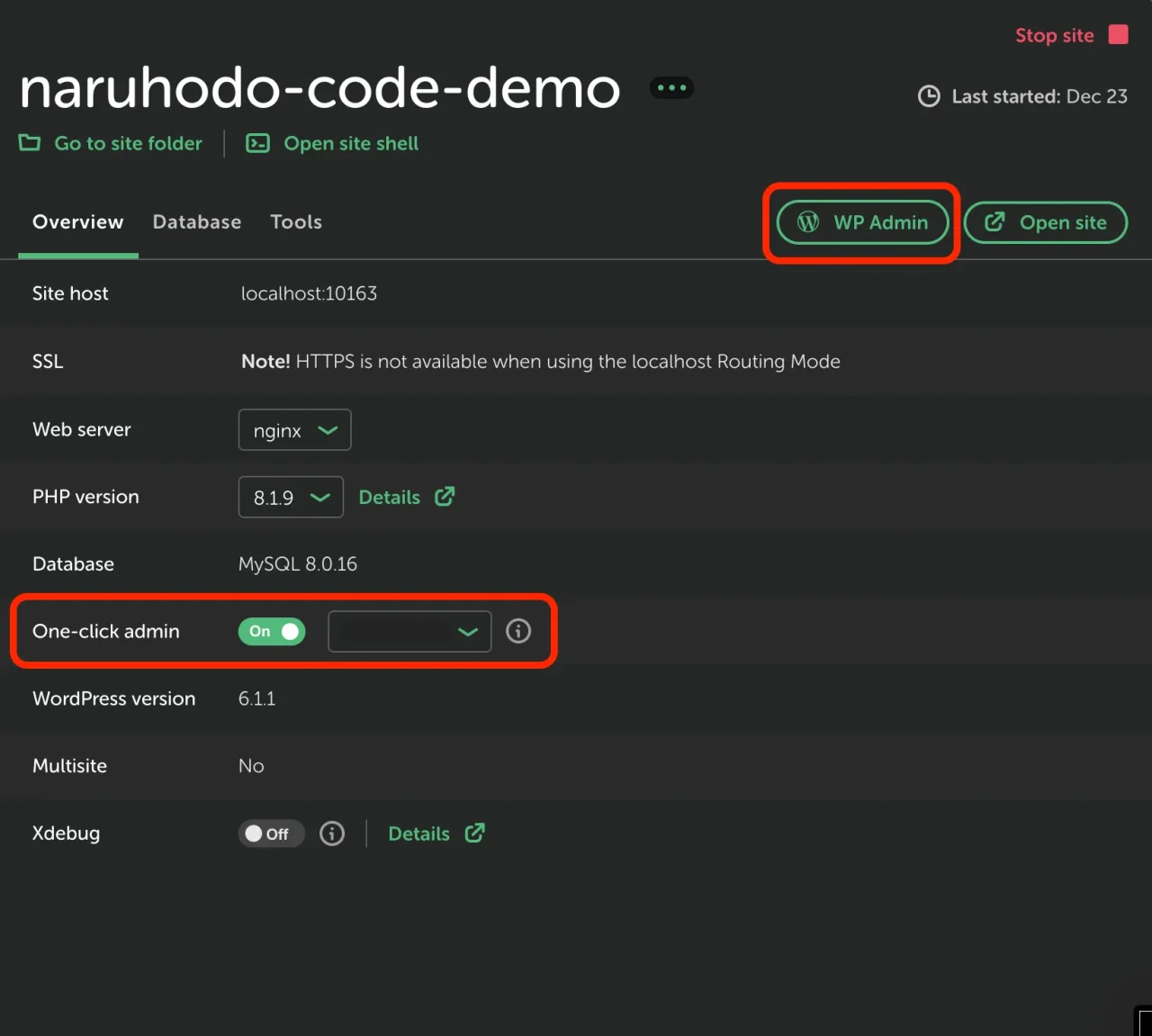
デモサイトの管理画面にアクセスします。
前回と同じ方法でログインしていきます。

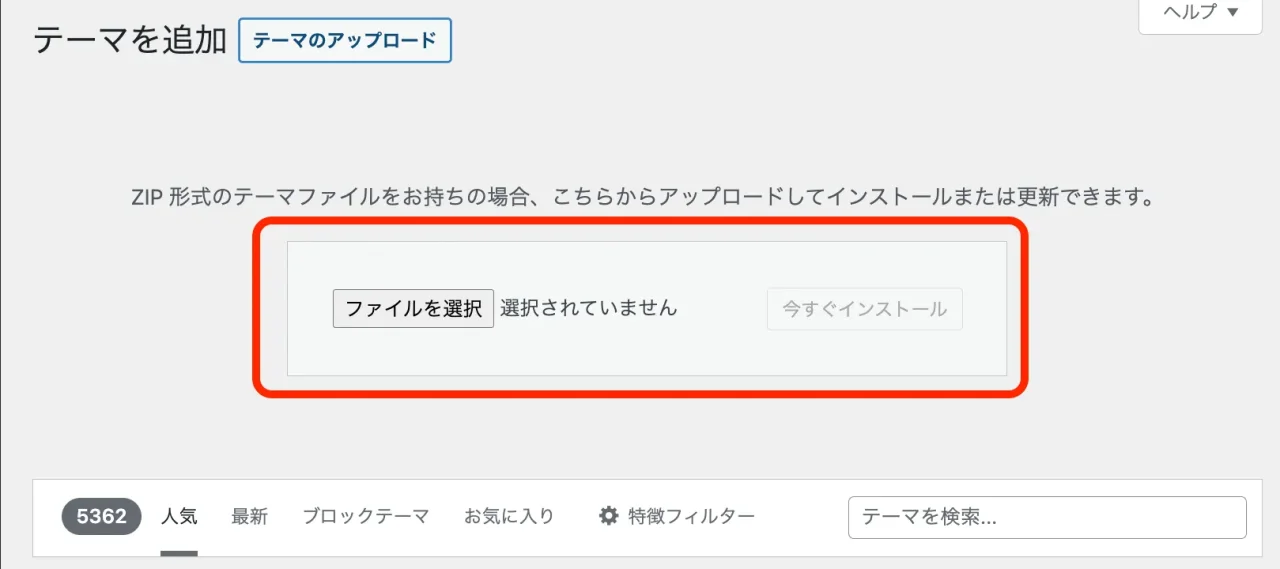
外観→テーマ→新規追加→テーマのアップロード
画面の枠内にドラック&ドロップでアップロードできます。

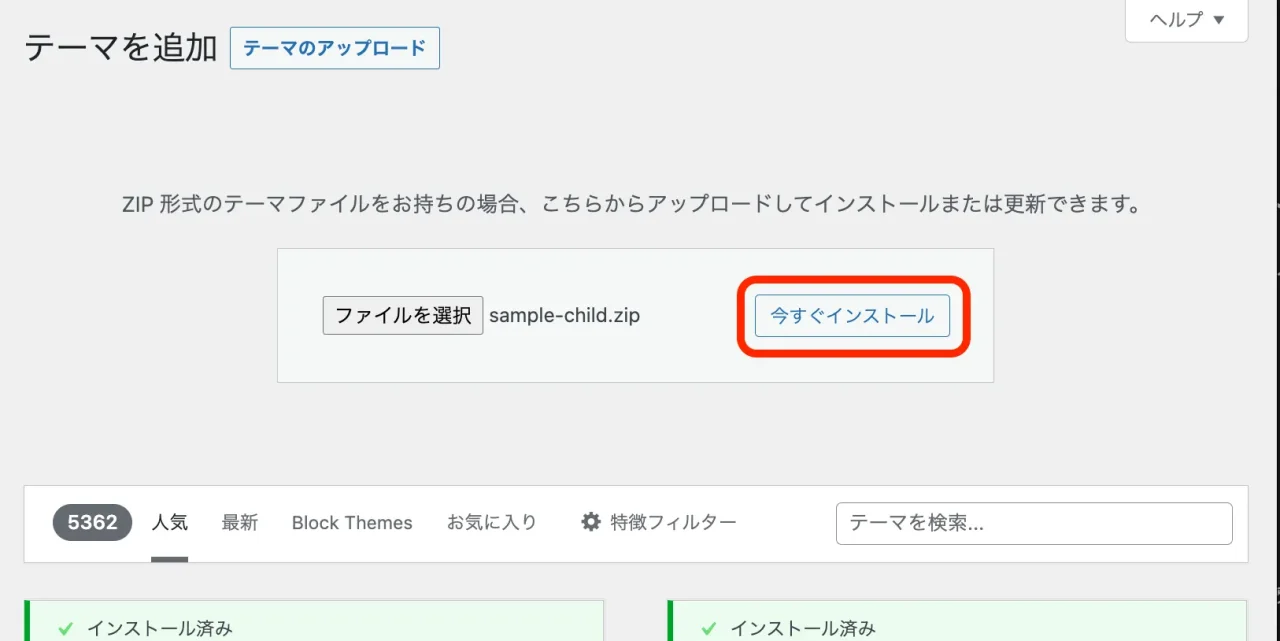
アップロードしたら、「今すぐインストール」をクリック。

表示が変わり無事インストールが完了したら、有効化しましょう。

子テーマを有効化した状態でサイトを表示してみます。
無事、元のサイトが表示されていれば成功です。
サイトの表示は何も変更していないので、何も変わっていないのが正しい挙動となります。
style.cssに指定している親テーマのディレクトリ名が正しいかご確認ください。
まとめ
子テーマの作成方法をご紹介しました。
本サイトではなくデモサイトでの作成となるので、本サイトには影響はありません。
次回はコードをカスタマイズするためのVSCodeのインストール・初期設定方法についてご紹介します。
第4回はこちら