WordPressを安全にカスタマイズする事前準備のやり方【第4回】です。
作業効率が上がる「コード編集ソフト」のインストール・初期設定方法が分かる
所要時間:30分
事前準備の全体像を見たい方はこちら

今回はコード編集ソフト「VSCode(正式名:Visual Studio Code)」のインストール・初期設定方法についてご紹介します。
コード編集ソフトには多くのメリットがあるので、初心者こそ使っていきたいソフトになります。
1箇所だけ、確実にコピペで終わる!
というカスタマイズなら必要ないですが、そうでなければ導入を強くおすすめします!
それではやっていきましょう!
VSCodeとは
Visual Studio Code(ヴィジュアル・スタディオ・コード)はMicrosoftが開発する無料のコードエディターです。
ほぼ全てのプログラミング言語をサポートしており、アップデートも頻繁に行われています。
自分が使う言語に合った拡張機能を追加することで、作業効率をさらに上げることができます。
WordPressのテーマファイルをカスタマイズする上でのメリット
- コードのミスを指摘or自動修正してくれる
- 編集時間が短縮できる
- コードを自動整形(インデントなど)できる
このようなミス&エラーが限りなく少なくなります!
- 閉じタグを忘れる
- 気づかないうちに入力した全角スペース
- コードがぐちゃぐちゃでどこにコピペすればいいか分からない
インストール方法
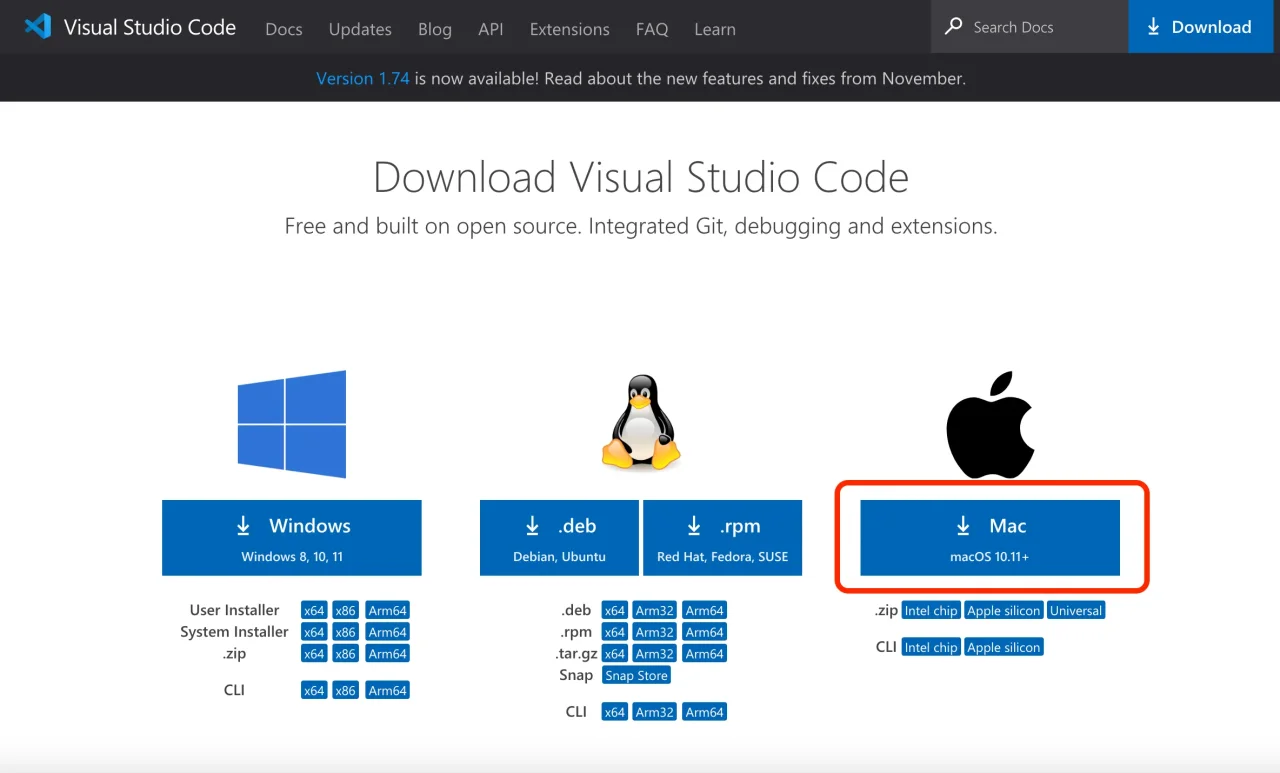
こちらからダウンロードします。

自分のOSを選んでダウンロードします。
インストーラーを使ってダウンロードが完了したら、VSCodeを開きます。
インストーラは削除して問題ありません。

初期設定
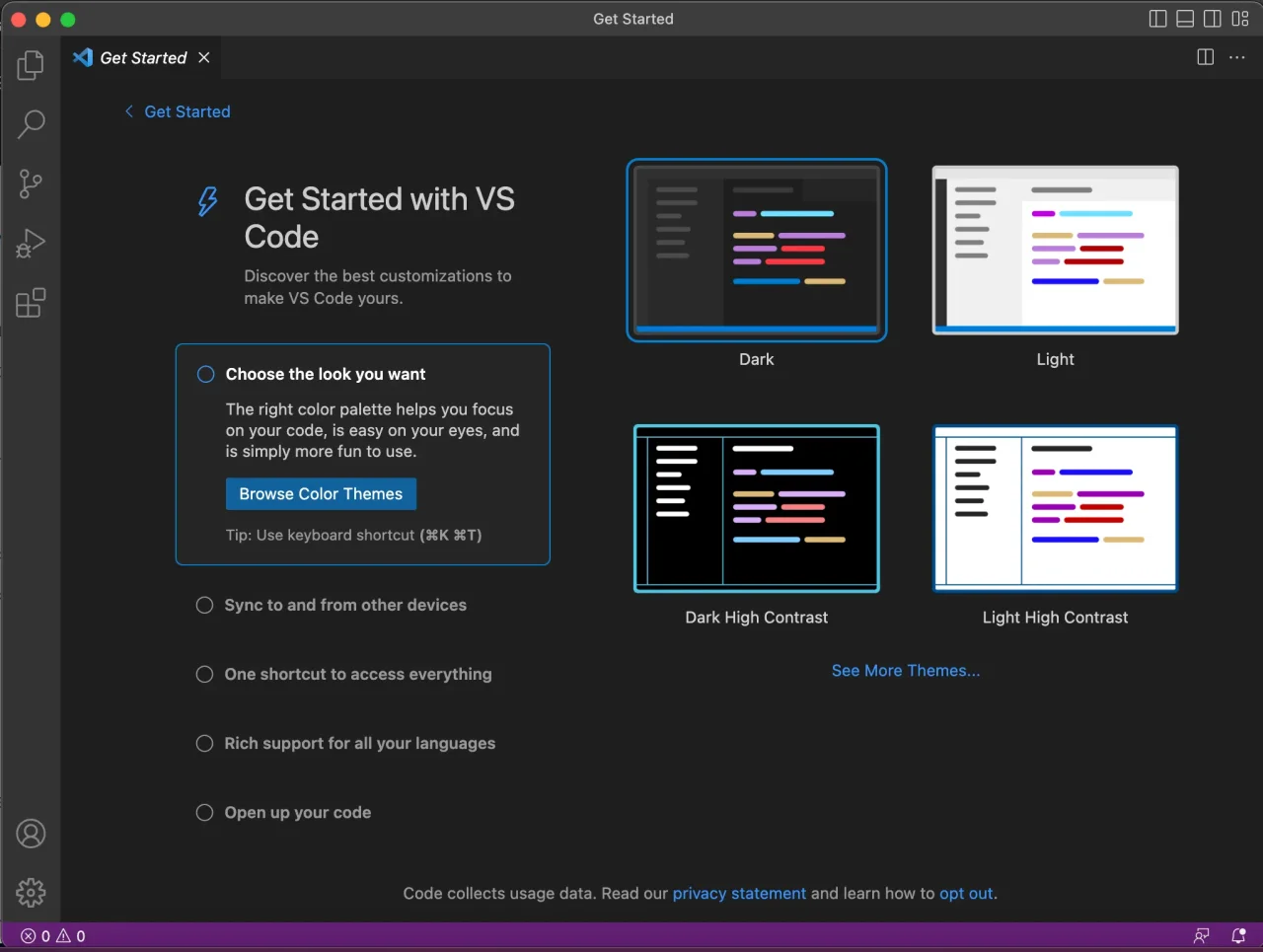
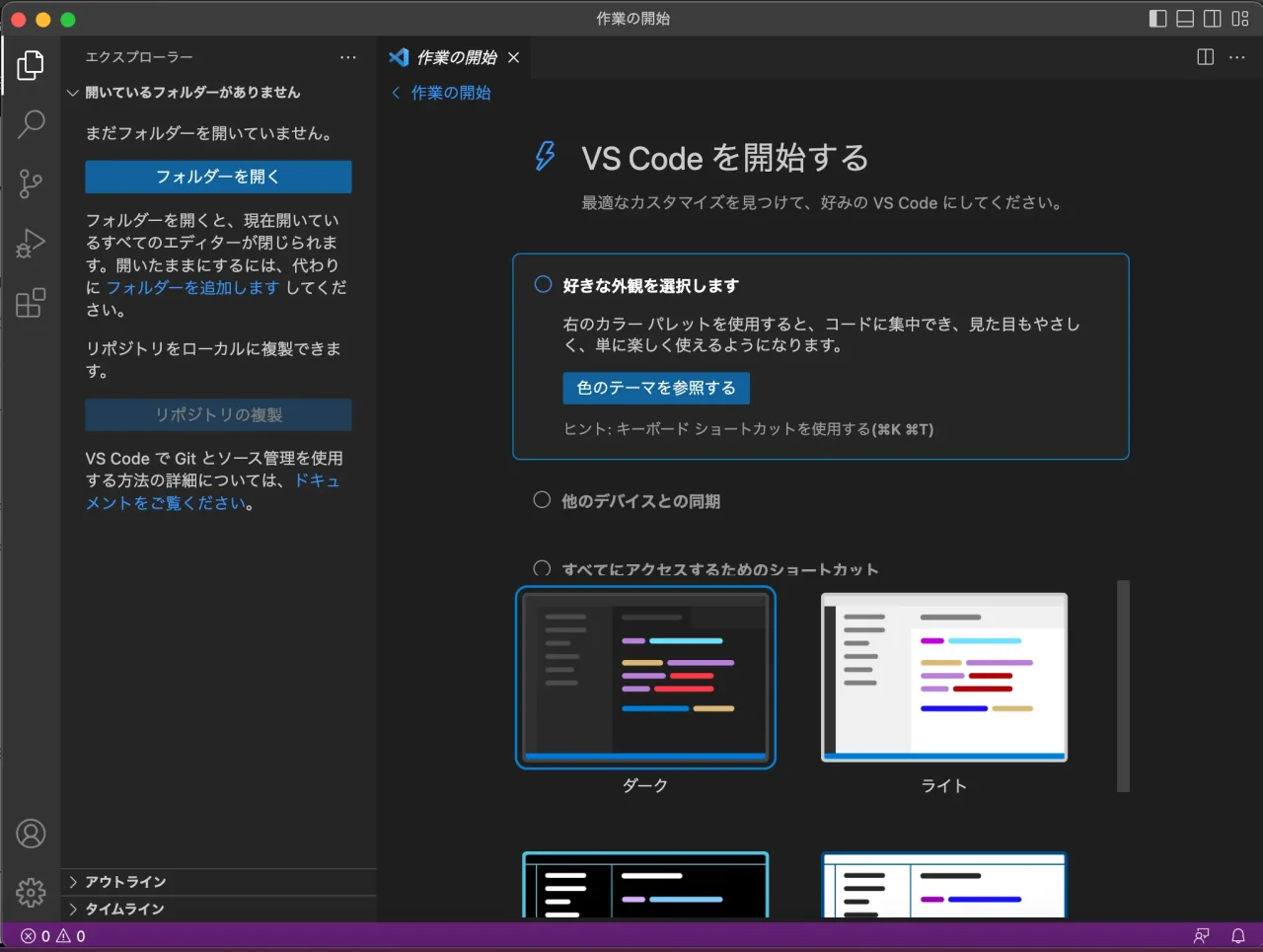
最初にVSCodeを開くとスタートガイドが始まります。

ここでは好きなテーマを選ぶだけでOKです。
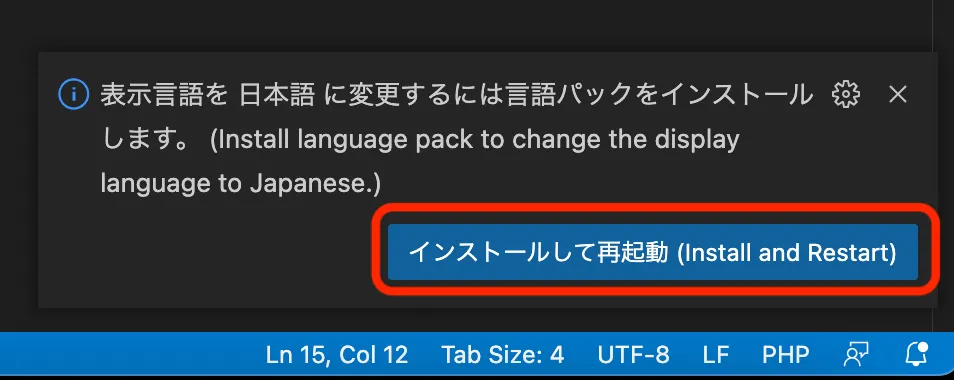
途中で右下にこのようなポップアップが出てきたら、先に押して日本語化を進めましょう。
次のステップが省略できます。

完了するとスタートガイドが日本語に変わります。(再読み込みが必要な場合があります)

日本語化
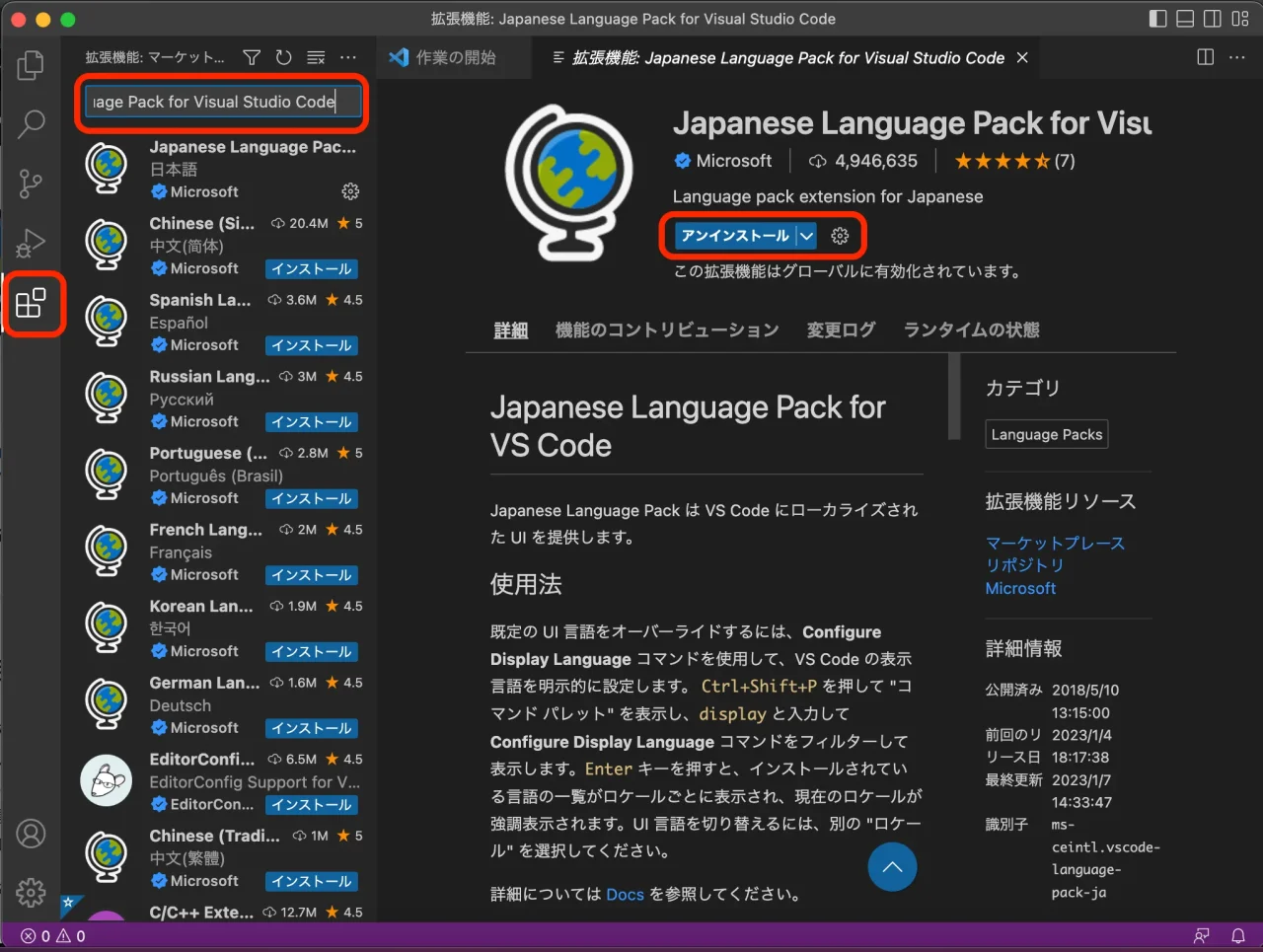
ポップアップが出てこない方は手動で日本語化を進めます。
左下の四角形が4つ集まっているボタンをクリックします。
検索欄に「Japanese Language Pack for Visual Studio Code」と入力します。
インストールをクリックします。

自動保存の設定
自動保存されるように設定します。
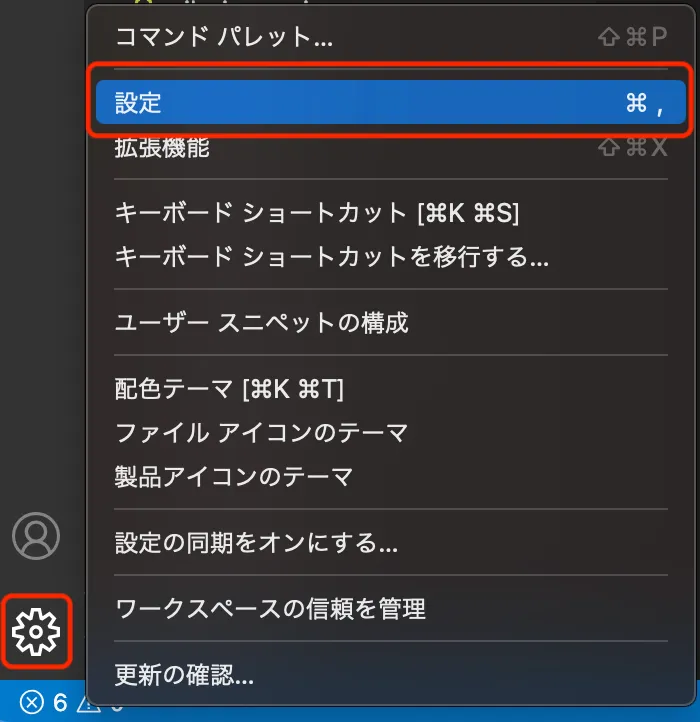
左下の歯車のアイコンをクリックし、「設定」をクリック。
(右側のショートカットキーを使えるようになると便利です)

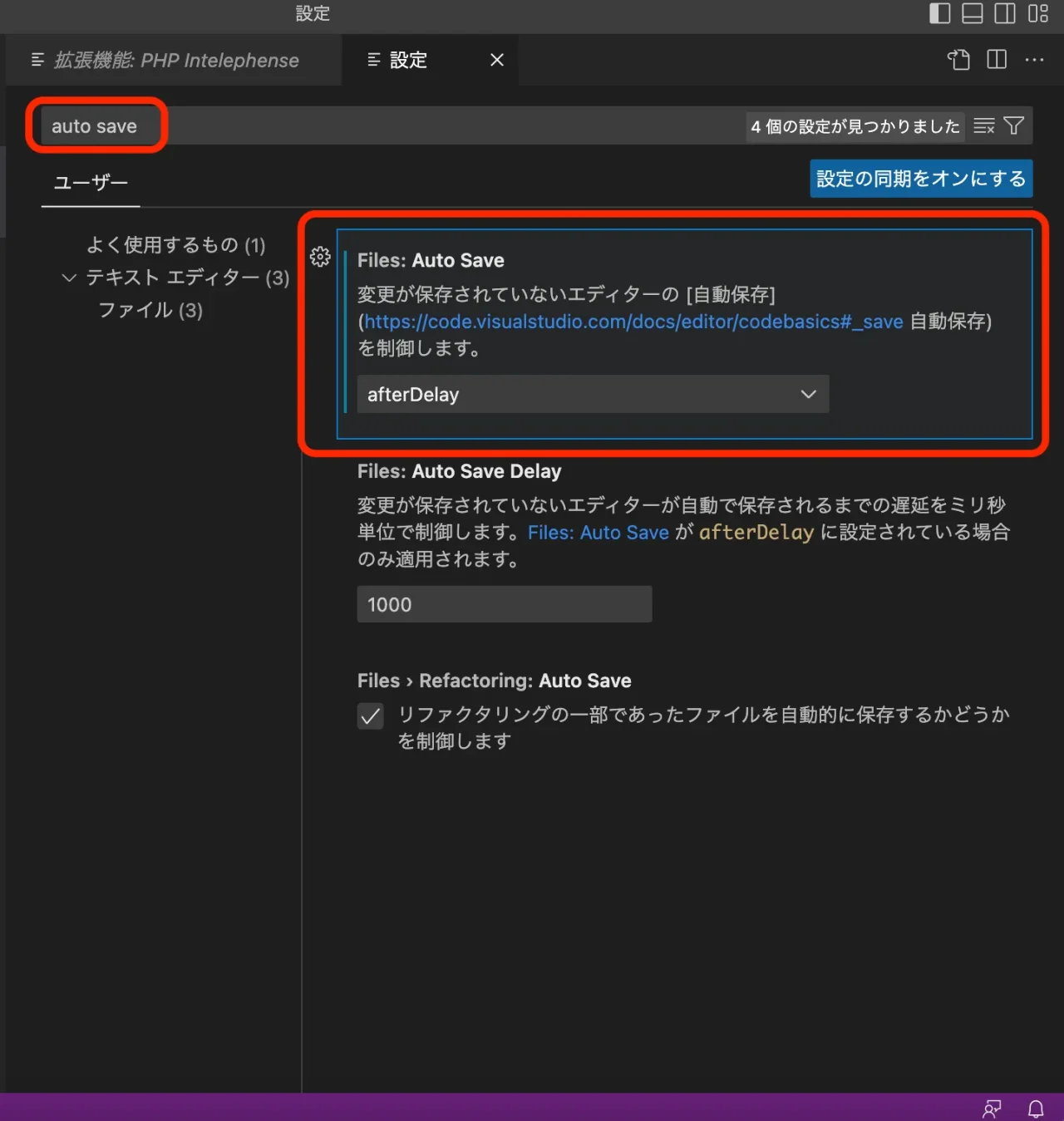
設定が開いたら、検索窓に「Auto Save」と入力します。
「afterDelay」を選択します。

設定で変更した箇所は自動保存されますので保存作業は不要です。
設定を元に戻す場合は各項目の左の歯車から、「設定のリセット」で可能です。
拡張機能の追加
VSCodeにはさまざまな拡張機能があります。
今回はWordPressカスタマイズを行う上で、ミスをしないために必要最低限の拡張機能をダウンロードしていきます。
PHP Intelephense
WordPressのテーマファイルはほとんどがPHPファイルで構成されているため、PHPの自動整形ツールをダウンロードします。
インストール方法
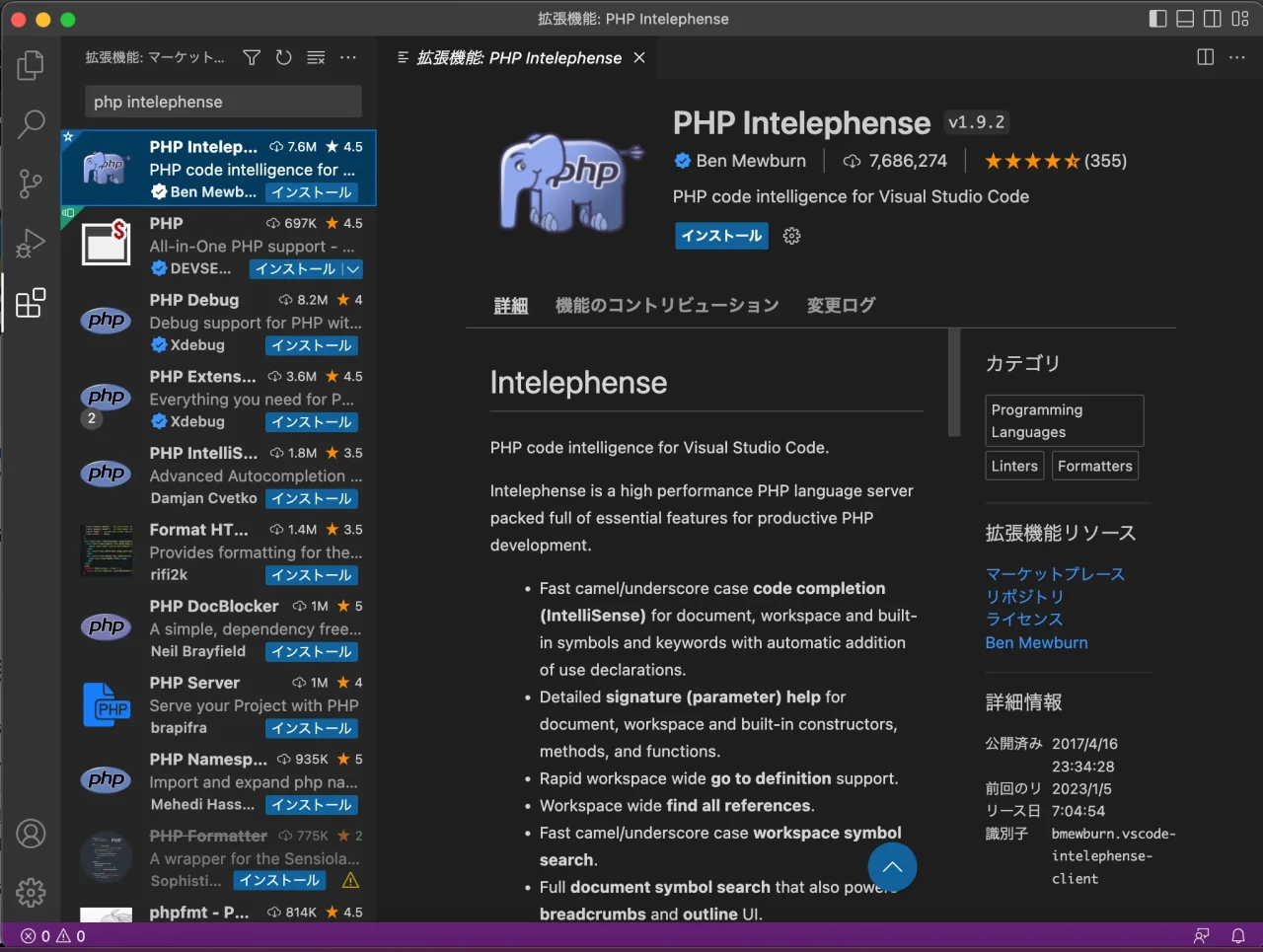
左下の四角形が4つ集まっているボタンをクリックして、「PHP Intelephense」と入力します。
インストールします。

インストールしただけでは動かないので、完了したら設定画面へいきます。
左下の歯車のアイコンをクリックし、「設定」をクリック。
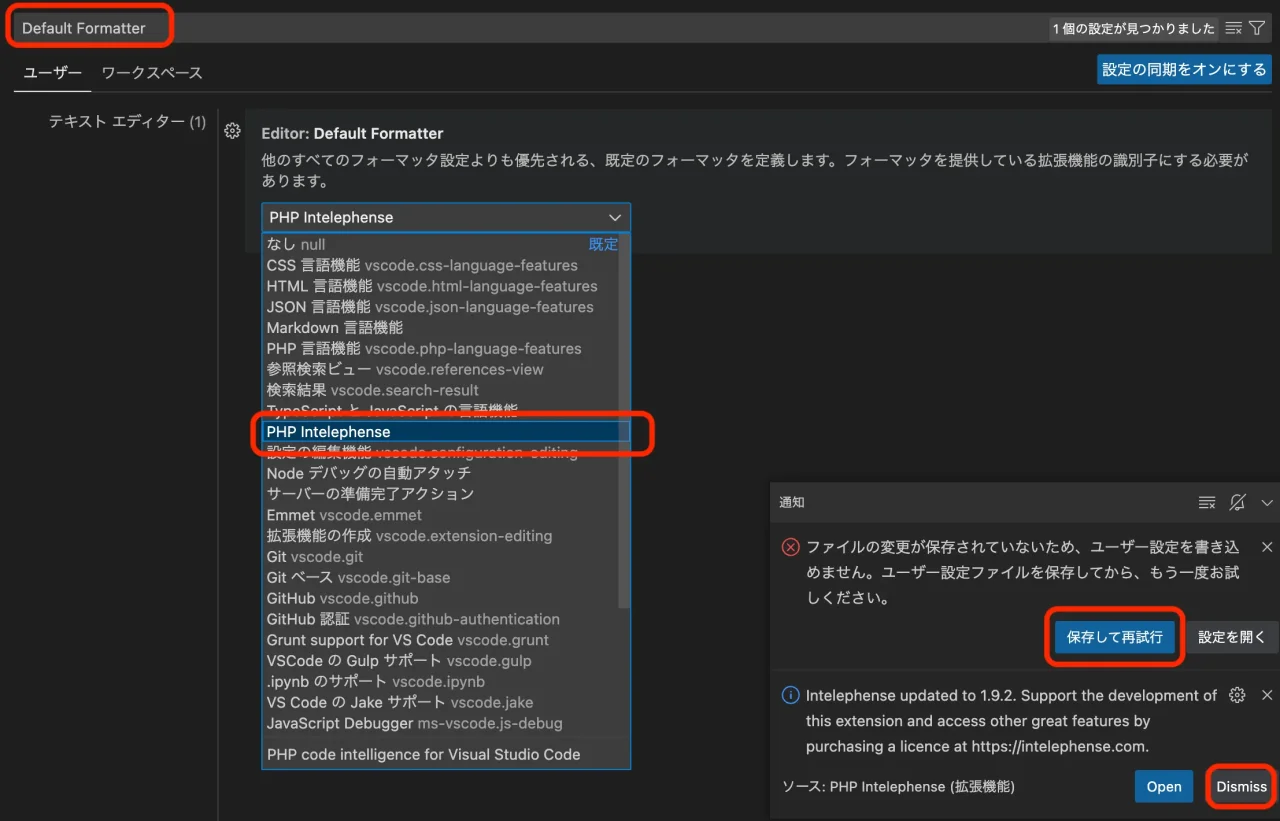
設定を開いたら、検索窓に「Default Formatter」と入力します。
「PHP Intelephense」を選択します。
このとき、右下のような通知が出た場合は「保存して再試行」「Dismiss」をクリックします。

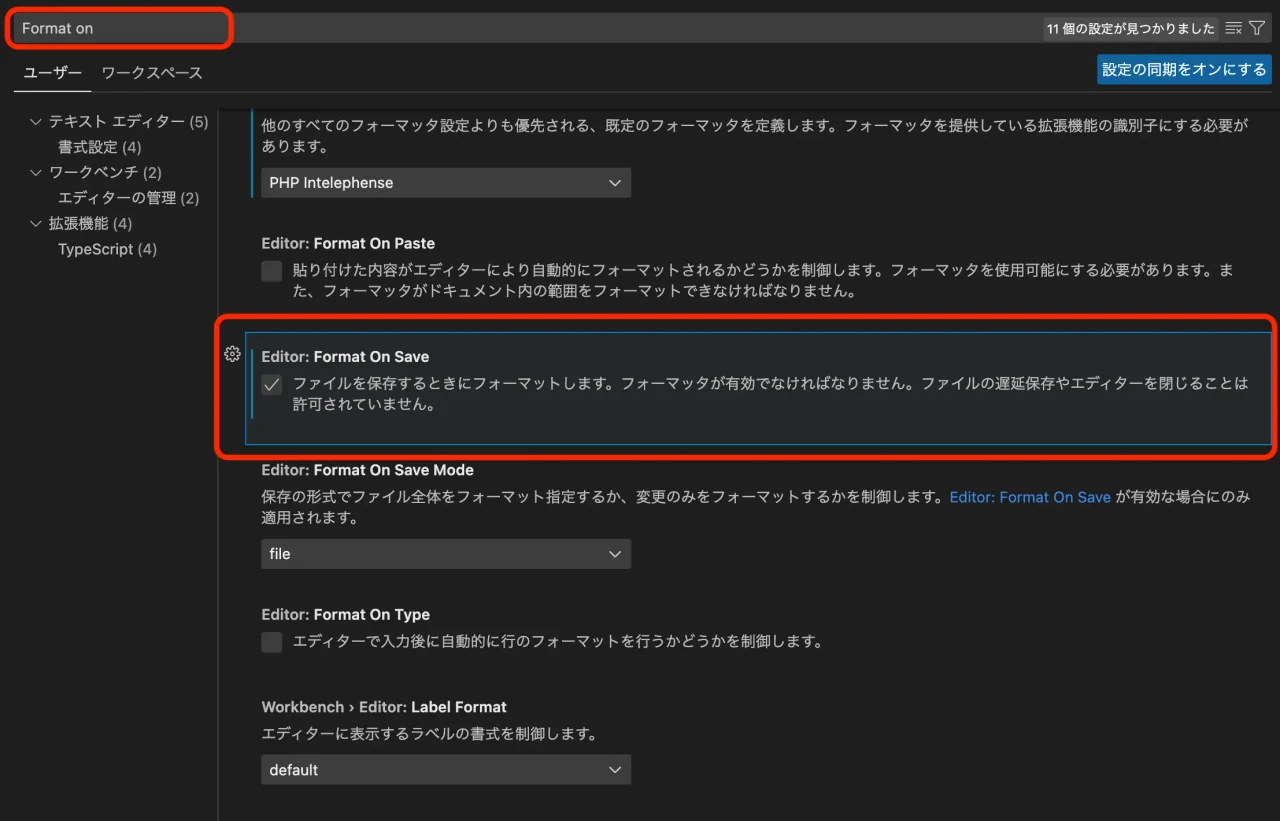
続いて、同じく検索窓から「Format On Save」と入力します。
チェックが入っている状態にします。

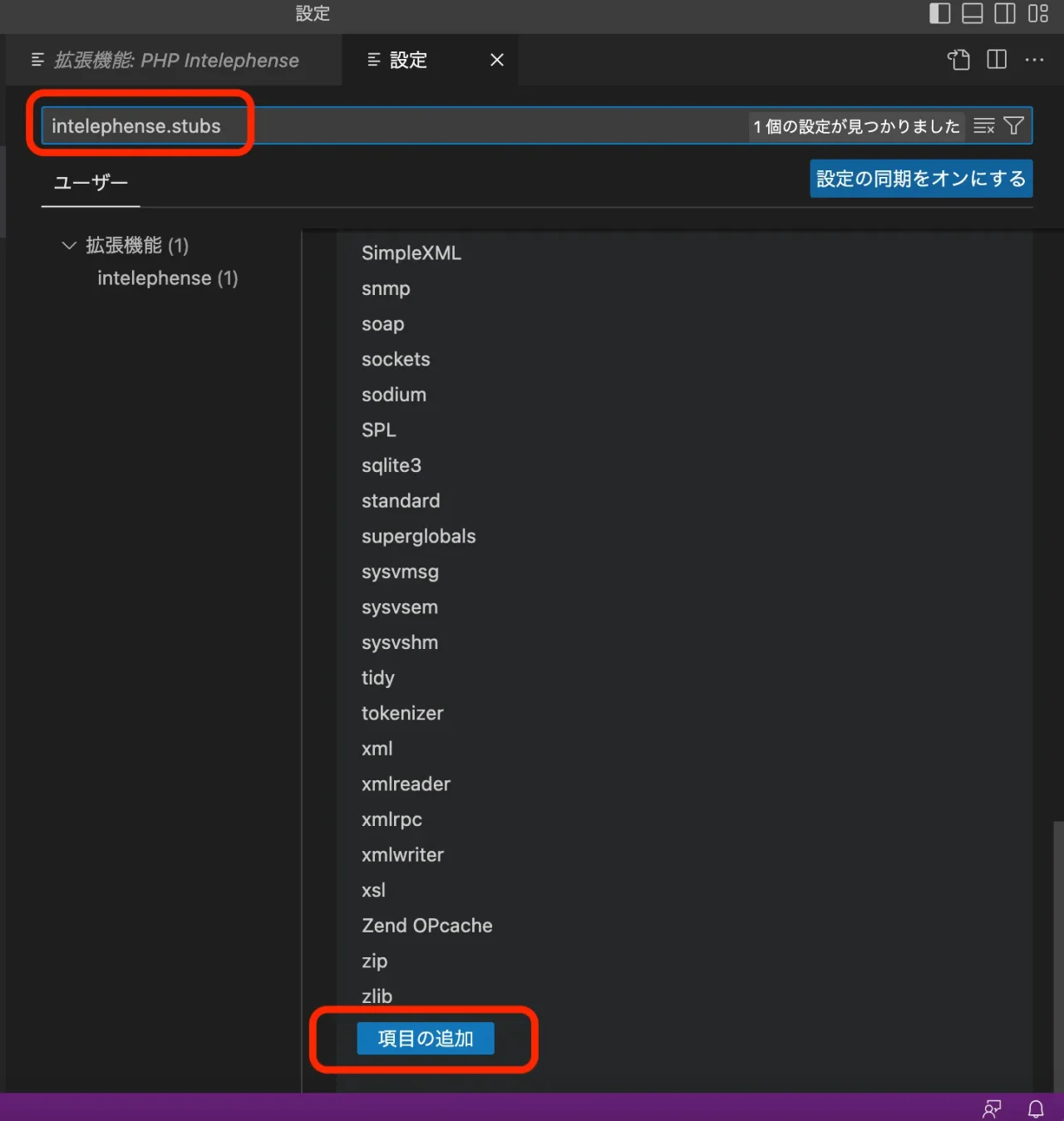
続いて、同じく検索窓から「intelephense.stub」と入力します。
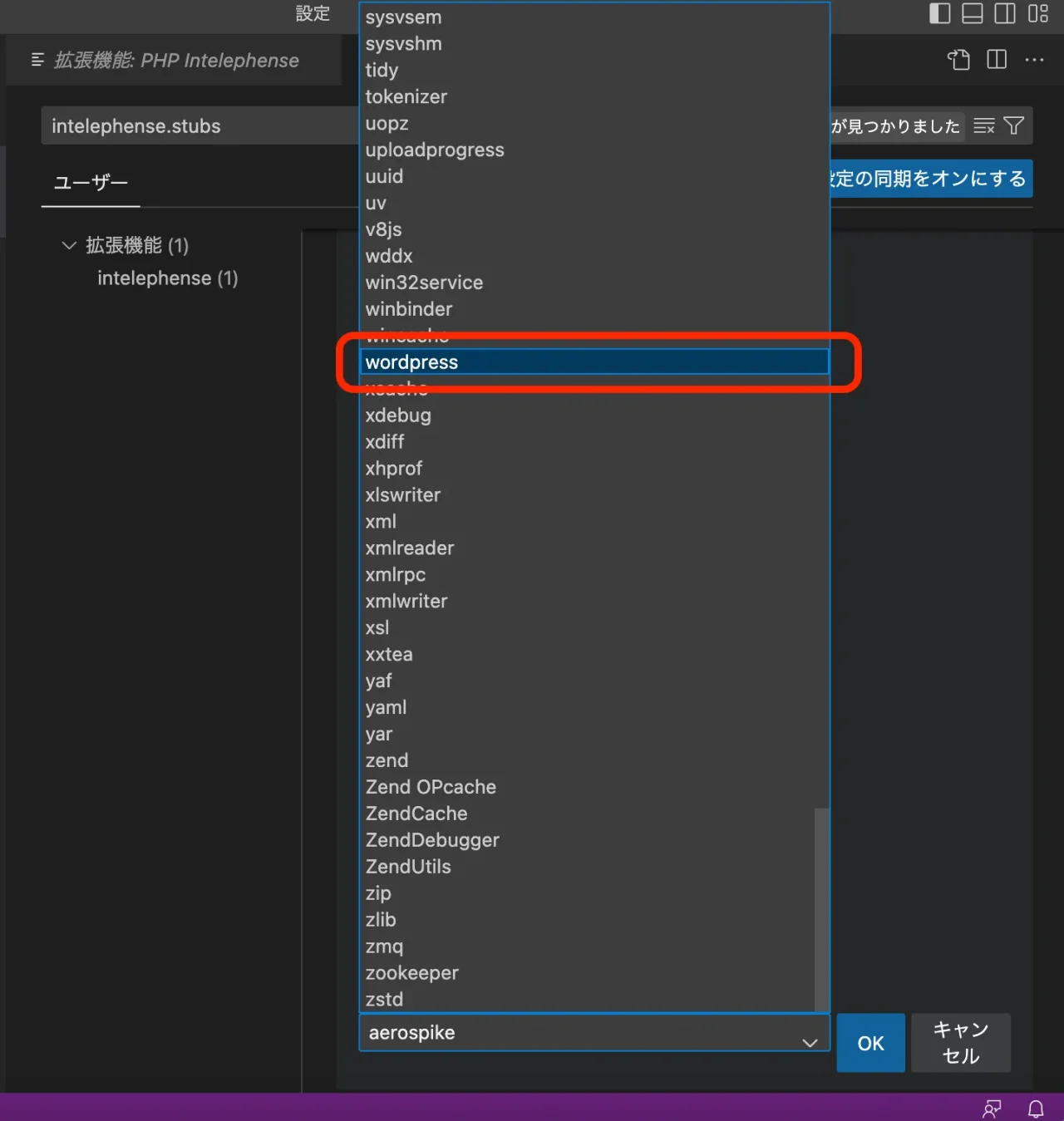
一番下の「項目の追加」をクリックし、候補の中から「wordpress」を選択します。


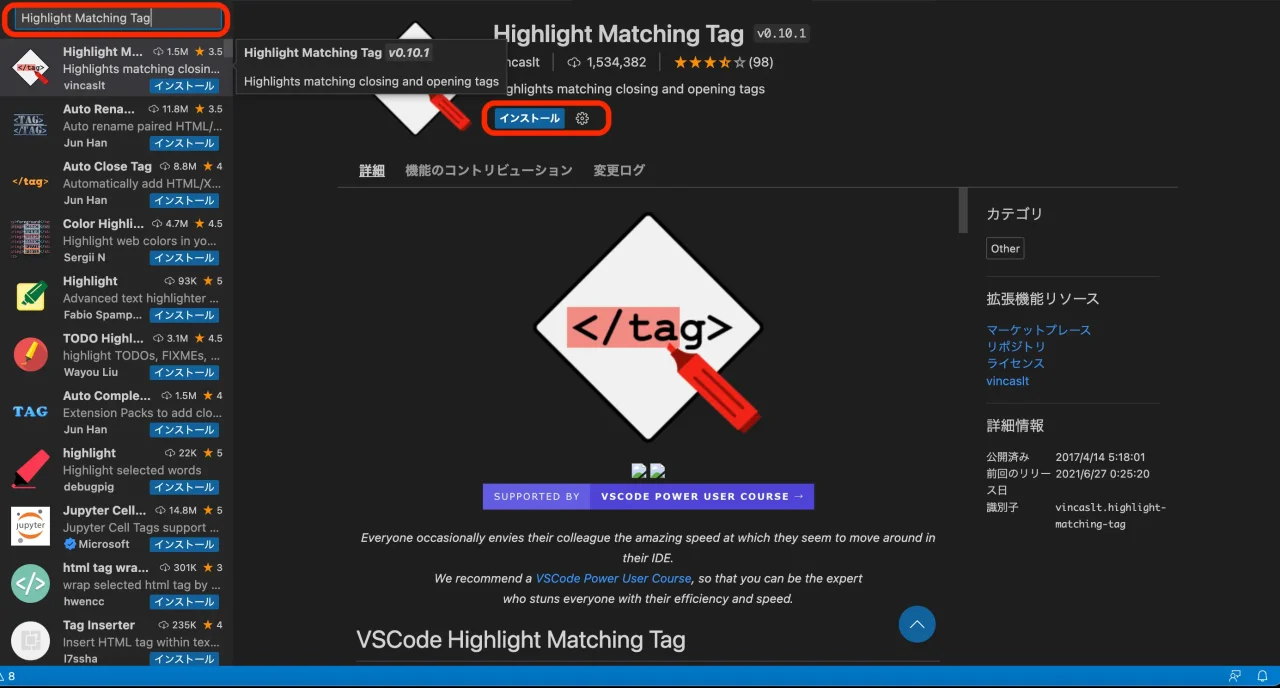
Highlight Matching Tag
開始タグを閉じタグをわかりやすくハイライトしてくれる拡張機能です。

<div><div><div><div>
などタグが連続している時や、
ネスト(入れ子)が深いときでも、どこでタグが閉じているかすぐ分かります。
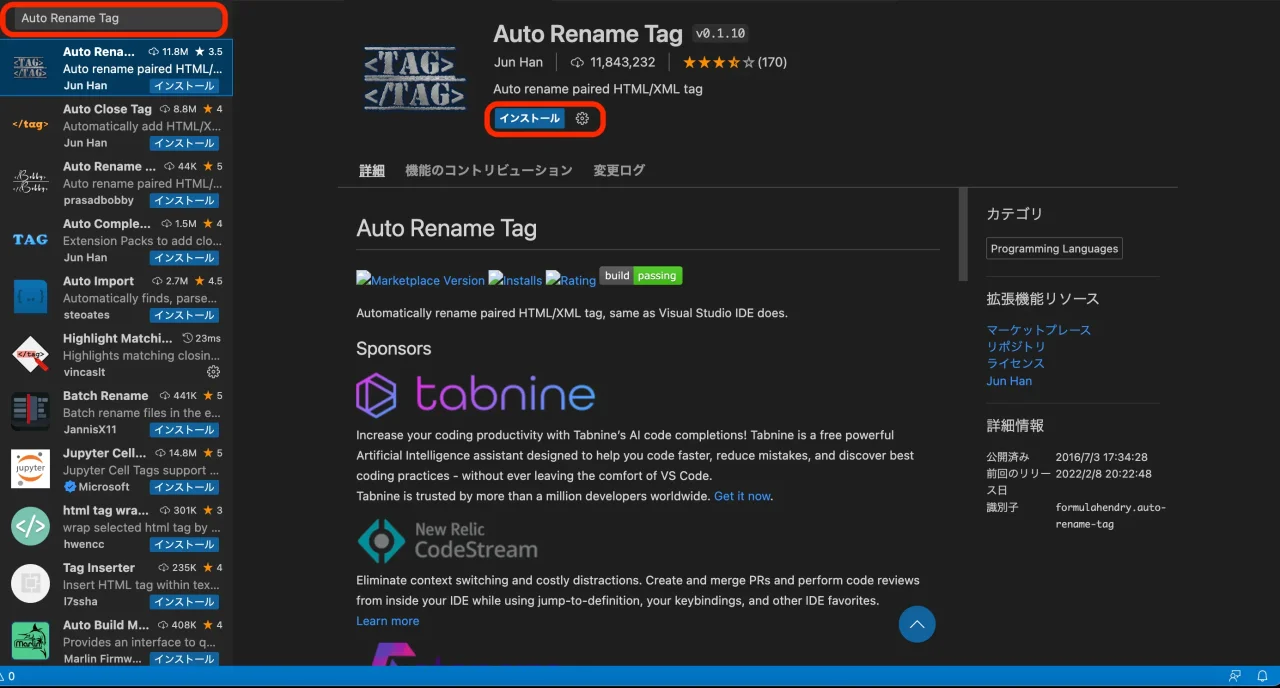
Auto Rename Tag
HTMLタグを変更したときに、閉じタグも自動で変更してくれる拡張機能です。
HTMLファイルだけでなく、PHPファイル上でも動作します。

まとめ
VSCode(Visual Studio Code)のインストール・初期設定についてご紹介しました。
今回ご紹介したのはWordPressカスタマイズに最低限必要な準備です。
VSCodeは多くの機能や使い方があるので、自分好みの設定や便利な拡張機能を追加していくことで、どんどん作業効率を上げることができます。
次回は実際にVSCodeを使ってカスタマイズのデモを行なっていきます。
第5回はこちら