WordPressを安全にカスタマイズする事前準備のやり方【第5回】です。
VSCodeを使って実際にデモサイトをカスタマイズする流れが分かる
所要時間:30分
事前準備の全体像を見たい方はこちら

これまでに準備したデモサイトを使って、実際のカスタマイズの流れをご紹介します。
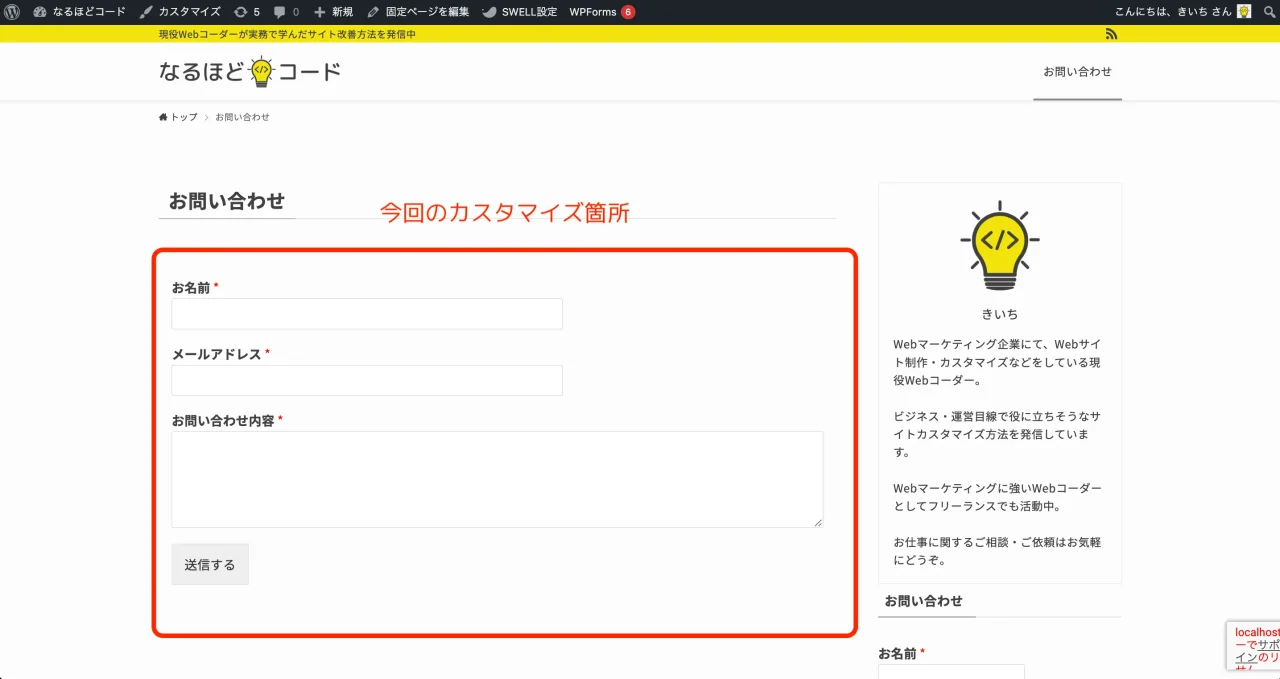
今回はデモとして、お問い合わせフォームのデザインを変更してみます。
順番にご紹介していきます。
それではやっていきましょう!
本サイトとデモサイトを同じ状態にしてから作業してください。
デモサイトを作成した時から本サイトが更新されている場合、サイト移行でデータが上書きされてしまうのでご注意ください。
本サイト→デモサイトへのデータ移行方法はこちら

LOCALで立ち上げたデモサイトを開く
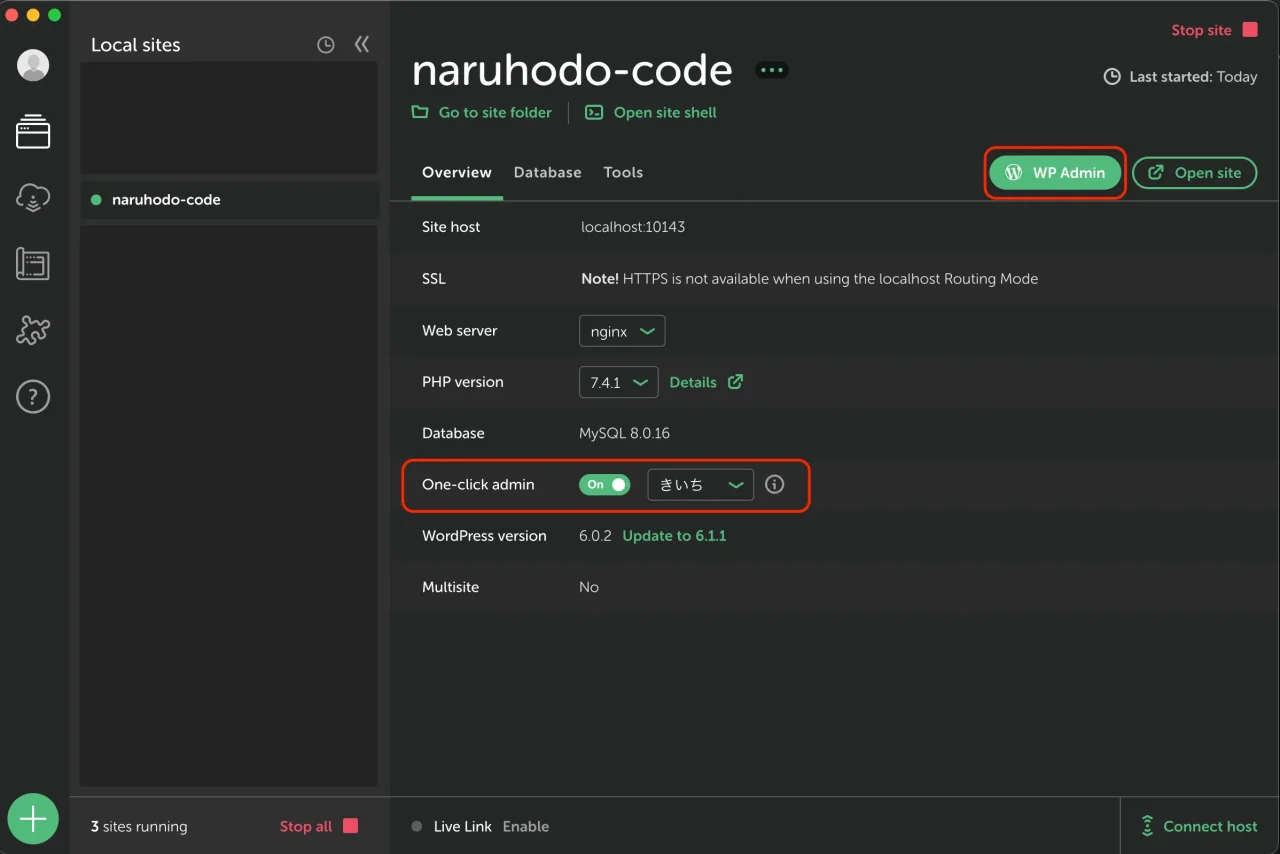
第2回で作成したデモサイトを立ち上げるため、「LOCAL」を起動します。
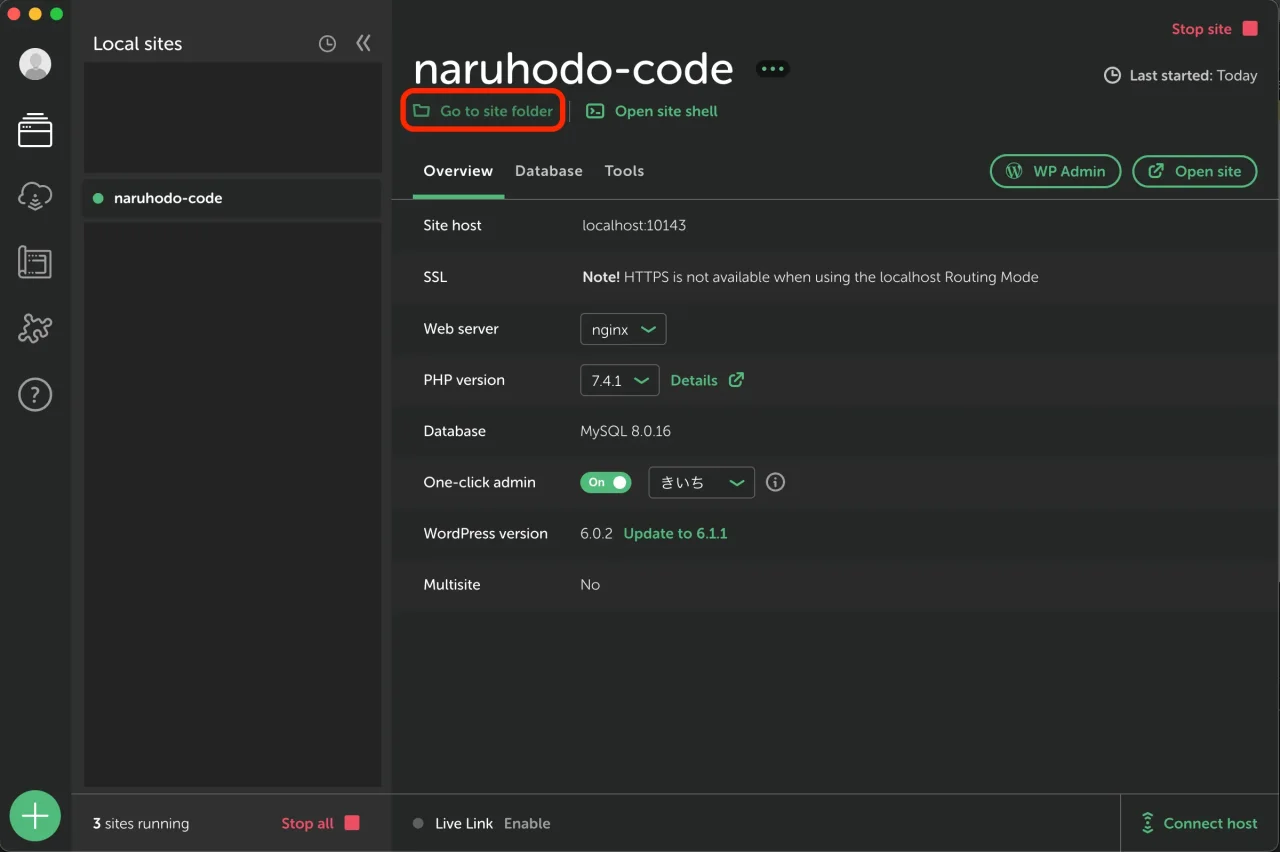
起動したら、「One-click admin」をオンにして「WP Admin」をクリックします。

ブラウザに管理画面が開くので、カスタマイズしたいページを表示しておきます。

テーマファイル(子テーマ)をVSCodeで開く
続いてデモサイトのフォルダから子テーマのテーマファイルを開きます。
LOCALに戻り、サイトタイトル下の「Go to site folder」をクリックします。

WordPressのテーマファイルはthemesフォルダに格納されています。
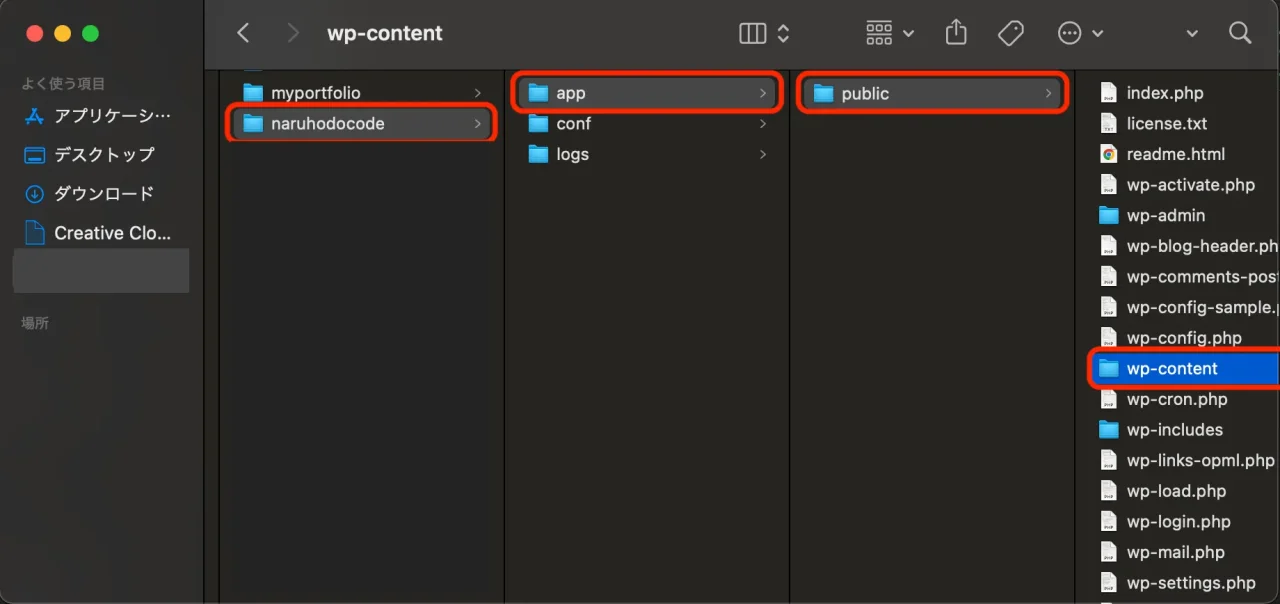
フォルダが開いたら、自分のサイト→app→public→wp-content→themesへと進みます。

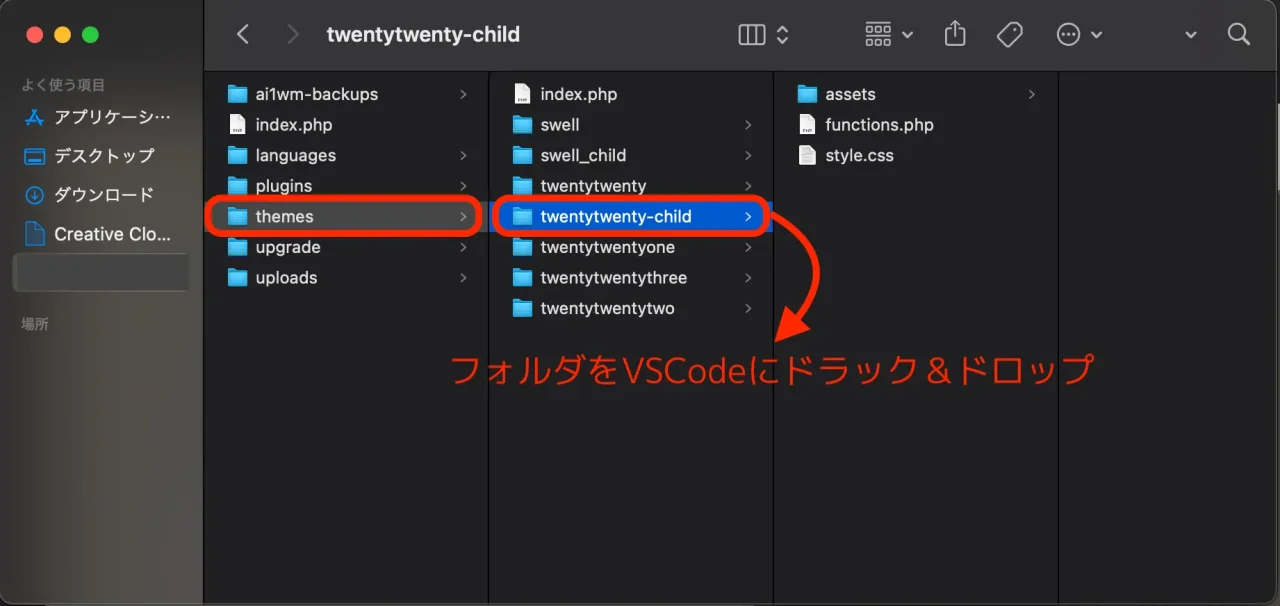
作成した子テーマのフォルダを選択し、ドラック&ドロップで「VSCode」のアイコン上に持っていくとVSCodeが起動しフォルダが開きます。
フォルダ右クリックで「VSCode」を選択して開くこともできます。

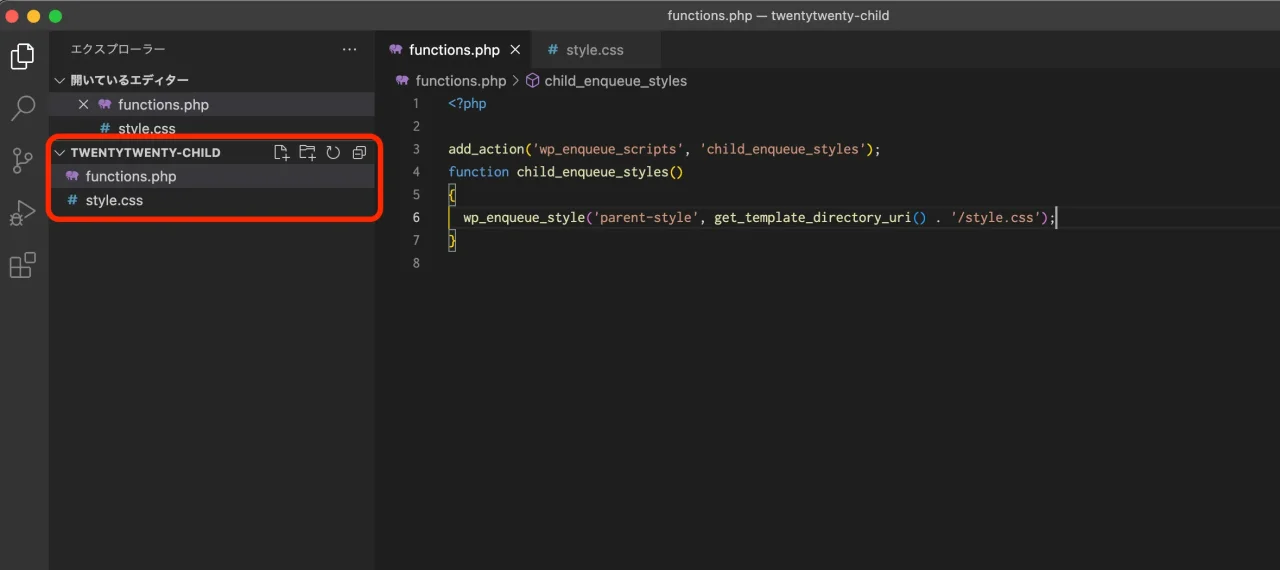
選択したフォルダ名でVSCodeが開けているか確認します。

コードを編集する
本記事ではカスタマイズの流れを解説することが目的なので、詳しい手順はスキップします。
今回はお問い合わせフォームのCSSを変更するために、新しくCSSファイルを作成し、functions.phpに読み込ませるコードを追記しました。
- CSSファイルの新規作成
- functiions.phpの変更
ブラウザで確認する
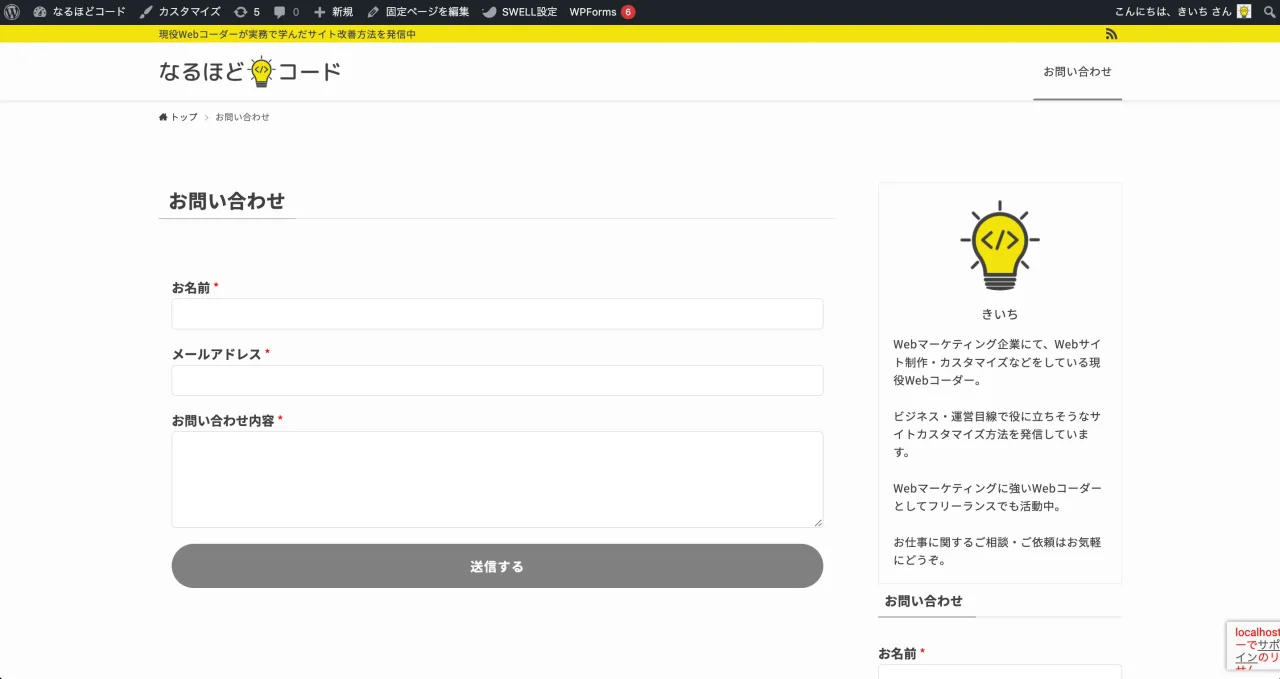
変更が反映されているか、ブラウザを更新して確認してみます。


無事変更されているのが確認できました。
このように更新するだけで変更が確認できるのが、ローカル環境で作業する大きなメリットです。
まとめ
デモサイトを使って、実際のカスタマイズ風景をご紹介しました。
今回はCSSカスタマイズでしたが、テーマファイルのカスタマイズは全て同じ流れで行うことができます。
本サイトでもテーマファイルのカスタマイズ方法をメインにご紹介していきます。
次回はカスタマイズが完成したデモサイトを本サイトに移行します。
第6回(最終回)はこちら