WordPressテーマ「SWELL」のアイキャッチ画像(記事サムネイル)の設定方法について解説します。
- WordPressのアイキャッチ画像の正しい設定方法がわからない
- 1200×630pxで作成しても左右が見切れてしまう
- SNSでもいい感じに表示されるアイキャッチを設定したい
ここでご紹介する正しいサイズとは以下の定義とします。
- SWELLの記事一覧表示の際に見切れることなく表示できる
- SNSなどで表示されるOGP画像でも違和感なく表示できる
当ブログはWordPressテーマ「SWELL」を使って運営しており、私も実際にアイキャッチを設定する際に少し手こずったので、今回記事にしてみました。
1200×630pxにしても一覧表示で左右が切れる
SWELLで推奨されているアイキャッチサイズは
1200×630px(1.91:1)になります。
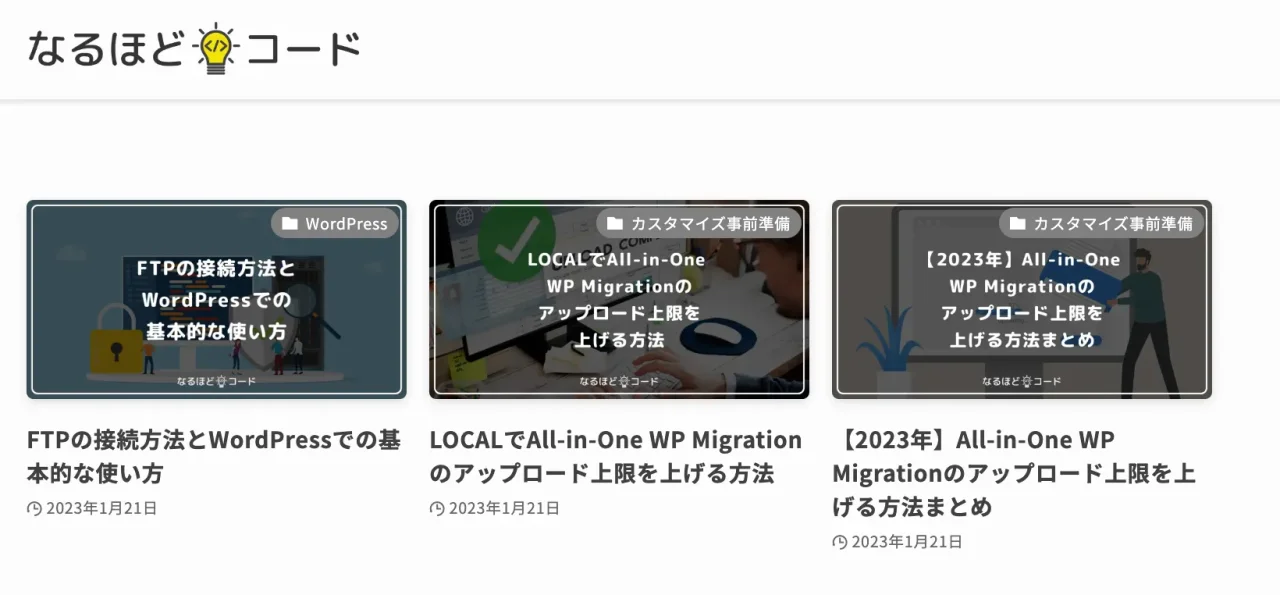
この情報は多くのブログで紹介されていますが、このサイズにしただけでは一覧表示では綺麗に表示されません。
左右の線が見切れてしまっています。

記事一覧ページで綺麗に表示するには
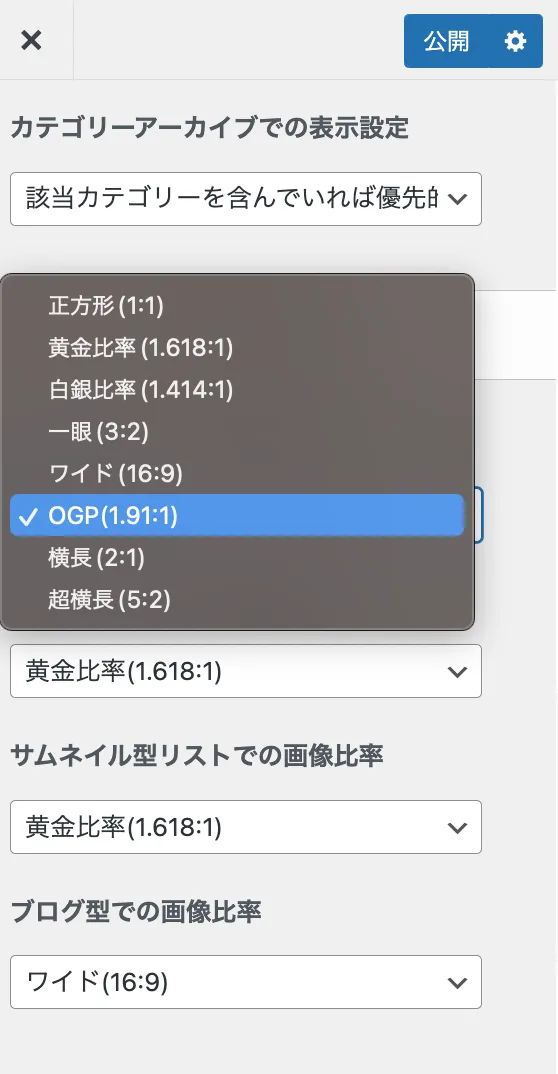
画像サイズとは別に、SWELLのカスタマイズ機能の「サムネイル画像の比率設定」を変更する必要があります。
変更方法
外観→カスタマイズ→記事一覧リスト→サムネイル画像の比率設定
で変更します。
変更箇所はどの表示設定かによりますが、私はカード型リストで表示しているので、
ここをOGP(1.91:1)に変更します。

私の場合はここの初期設定がワイドになっていたので、左右が切れてしまっていました。
これで記事一覧でもアイキャッチ画像が綺麗に表示されるはずです。

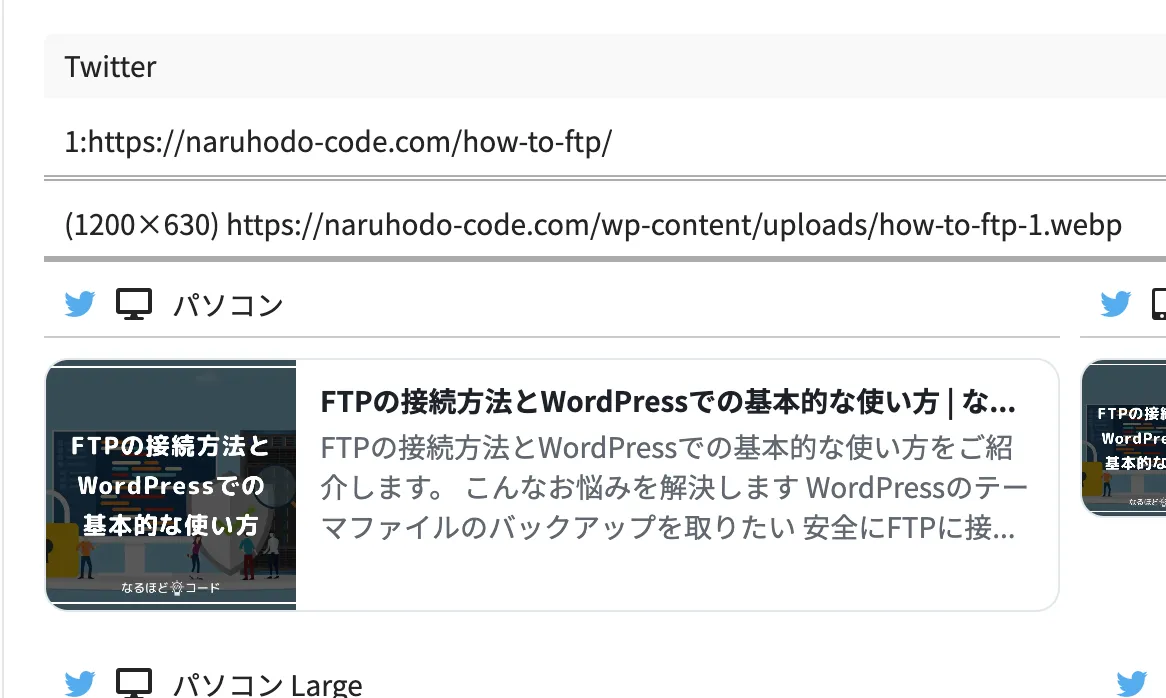
OGP画像(SNS)でも違和感なく表示させるには
OGP画像=TwitterなどのSNSでリンクをシェアした際に表示されるサムネイルのことです。
こちらの推奨サイズは1200×630px以上となっています。
しかしSNSや閲覧環境によっては、正方形で自動トリミングされます。
トリミングは中央を基準にして正方形となるので、確実に表示させたい情報は、
630×630pxの中に収める必要があります。

実際にOGPシュミレーターで確認してみました。

正方形サイズでもテキストが画面内に表示されています。

まとめ
アイキャッチ画像のサイズが1200×630pxで推奨されている理由は、OGP画像の推奨サイズが1200×630px以上のため。
そのサイズを設定しておけば、OGP画像としても綺麗に表示できるから、ということが分かりました。
同時に、画像の表示比率がカスタマイズできるSWELLも便利だと感じました。
今回の記事にコードは出てきませんでしたが、同じように困った方のサポートになれば幸いです。